V minulém dílu tohoto seriálu jsme si ukázali vývojové nástroje, které budeme potřebovat a využívat pro tvorbu ASP.NET webových aplikací. Pokud jste tedy připraveni, můžeme začít se samotným programováním. Ještě než začneme, doporučil bych k přečtení seriál na serveru stribny.name, který se této technologii věnuje také, ale spíše popisuje obecné principy. Náš seriál bude naopak zaměřen na praxi a zvládnutí základů ASP.NET, je určen pro ty, kteří již znají a umí HTML, CSS a mají povědomí o JavaScriptu, SQL a serverových skriptech.
Vytvoření nové webové aplikace
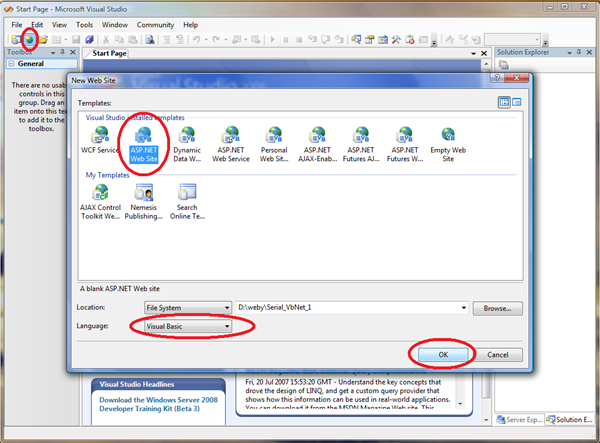
Spusťte si vývojové prostředí Visual Web Developer 2005 Express a na úvodní obrazovce klikněte na odkaz Create WebSite. Zobrazí se dialogové okno, ve kterém zadejte typ projektu, název aplikace a její umístění. Vyberte si také programovací jazyk, který chcete používat, v tomto seriálu budu uvádět příklady v jazyce Visual Basic .NET a v jazyce C#. Potvrďte tlačítkem OK, aby se nám vytvořila nová webová aplikace.

Po potvrzení se nám vytvoří do vybrané složky nová ASP.NET aplikace. V prostředí se objeví jen prázdná stránka, na kterou můžeme umístit komponenty. Webovou stránku v ASP.NET můžeme upravovat a vytvářet ve dvou režimech - Design a Source. Režim Design nám stránku zobrazuje podobně, jako bude vypadat v prohlížeči, a tímto způsobem ji také tvoříme. Naproti tomu režim Source nám umožňuje přímo pracovat se zdrojovým kódem stránky. Změny provedené v jednom režimu se okamžitě aplikují do režimu druhého, můžeme tedy bez obav oba dva střídat. Profesionálové většinou používají jen Source režim, protože je to rychlejší, pokud si pamatujete názvy vlastností a všech dalších objektů. My jako začátečníci budeme hlavně ze začátku využívat i režim Design, abychom nemuseli vypisovat spousty kódu a učit se jej nazpaměť. I tak toho bude na zapamatování dost a dost.

Struktura ASP.NET aplikace a přípony souborů
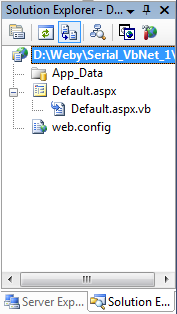
Ještě než začneme programovat, podíváme se na strukturu aplikace. Pokud si prohlédneme okno Solution Explorer v pravém horním rohu, uvidíme seznam souborů v aplikaci.

Složka App_Data je určena pro uložení souborů s daty, ke kterým by neměl být přístup zvenčí. Pokud tedy aplikaci nahrajete na server, do této složky se nikdo z venku nedostane, může do něj přistupovat pouze a jen daná webová aplikace. Můžete do ní tedy bez problému ukládat databáze, soubory s hesly atd. Server se zkrátka bude navenek tvářit, že složka vůbec neexistuje.
Soubor Web.config je velmi důležitá součást každé aplikace v ASP.NET. Obsahuje konfiguraci celé aplikace a je též zvenčí nepřístupný. Najdete zde mimo jiné nastavení uživatelských práv a povolení přístupů uživatelů k jednotlivým částem webu, dále například nastavení připojení a přístupových údajů k databázi atd. Pokud napíšete do ASP.NET svou vlastní funkcionalitu, můžete si do tohoto souboru také uložit její nastavení a poměrně jednoduše k němu přistupovat. Tento soubor má formát XML, takže konfigurace je krásně strukturovaná a přehledná.
Pro nás zatím budou nejzajímavější soubory Default.aspx a Default.aspx.vb (případně Default.aspx.cs, pokud píšete v C#). Soubor aspx obsahuje HTML kód stránky, do kterého jsou vloženy značky serverových komponent. Soubor vb či cs obsahuje tzv. code-behind, což je normální zdrojový kód v jazyce VB.NET nebo C#, který ošetřuje události komponent, nastavuje jim vlastnosti atd. Je to vlastně analogie k normální aplikaci - máte formulář a na pozadí jeho kód. Výhodou tohoto přístupu může být například to, že jako programátor navrhnete základní strukturu stránky aspx se všemi komponentami a pak předáte tento soubor grafikovi, který v něm může dělat designové úpravy, zatímco vy v úplně jiném souboru píšete kód, který bude fungovat, pokud grafik nerozhodí základní strukturu. Pokud se vám přesto dva soubory pro stránku nelíbí, vězte, že ASP.NET povoluje i druhou variantu s jedním souborem - kód je ve zvláštní sekci nahoře v souboru a pod ním následuje samotné HTML s komponentami. V tomto díle budeme ale používat "dvojsouborové" řešení.
První stránka v ASP.NET
Přepněte se nyní do režimu Source, abychom viděli kód stránky. Vidíme, že je to téměř čisté HTML. Prvnímu řádku se říká direktiva, poznáme ji podle toho, že je uzavřena značkami <%@ a %>. Tato direktiva kromě jiného říká, v jakém jazyce je stránka napsaná, kde se nachází soubor s kódem atd.
Když se podíváme dál, vidíme deklaraci !DOCTYPE a pak už klasickou strukturu XHTML stránky. Možná vám přijde divné, že stránka obsahuje element form a jakoby naznačuje, že vše bychom měli vkládat do tohoto formuláře. Tak to také bude, vzápětí uvidíme, proč. Klikněte tedy dovnitř elementu div a dvakrát klikněte na položku  v soupravě nástrojů. Do naší stránky se na místo kurzoru vypíše tento kód:
v soupravě nástrojů. Do naší stránky se na místo kurzoru vypíše tento kód:
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
Toto je zápis serverové komponenty. Před značkou je prefix asp a název komponenty je Label. Podstatné je, že každá serverová komponenta má atribut ID, který ji jednoznačně identifikuje. Žádné dvě nesmí mít hodnotu tohoto atributu stejnou, je to identické, jako hodnota vlastnosti Name u klasických Windows aplikací s formulářem. Dále má každá serverová komponenta atribut runat, který má hodnotu server. Tím říkáme, že komponenta se má zpracovat na serveru. Tento atribut můžeme přidat i jinému elementu, např. elementu head či div a pokud jim dáme i ID, můžeme přistupovat k jejich obsahu z kódu stránky. Zatím se však spokojíme s tím, že každá komponenta má ID a runat="server". Jinak nám nebude fungovat. Každá komponenta také má, stejně jako u desktopových aplikací, své vlastnosti. Jejich hodnoty nastavujeme též pomocí atributů serverových značek. Velmi jednoduše tedy můžeme komponentě nastavit výchozí hodnotu vlastnosti Text. Nastavte tedy hodnotu atributu Text naší značky na hodnotu "Hello ASP.NET!".
Klikněte za koncovou značku Label a stejným způsobem vložte do stránky komponentu  . Hodnotu její vlastnosti Text nastavte na "Změnit barvu".
. Hodnotu její vlastnosti Text nastavte na "Změnit barvu".
Nyní se přepněte do režimu Design. Vidíme, že se změny aplikované v kódu ihned přenesly do vzhledu stránky v režimu Design. Dvakrát klikněte na naše tlačítko Změnit barvu. Stane se to, co bychom předpokládali - otevře se soubor s kódem a vytvoří se v něm procedura události Click tlačítka Button1. Napište do této procedury tento kód:

Label1.BackColor = Drawing.Color.Yellow

Label1.BackColor = System.Drawing.Color.Yellow;
Uložte změny ve všech souborech stisknutím klávesové zkratky Ctrl-Shift-S a pak stiskněte klávesy Ctrl-F5, aby se stránka zobrazila v prohlížeči.
Jak je vidět, stránka se v prohlížeči skutečně zobrazí. Pokud kliknete na tlačítko, pozadí Labelu se obarví žlutě.


Jak to celé funguje?
Jistě vás zajímá, jak toto celé funguje. To je krásně vidět na výstupním HTML kódu. Pravým tlačítkem klikněte do plochy stránky v prohlížeči a vyberte volbu Zobrazit zdrojový kód. Výsledné HTML, které prohlížeč obdrží, vypadá zhruba takto:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>
Untitled Page
</title></head>
<body>
<form name="form1" method="post" action="default.aspx" id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKLTE2MjY5MTY1NQ9kFgICAw9kFgICAQ8PFgQeCUJhY2tDb2xvcgqmAR4EXyFTQgIIZGRkxoaFytzyWCCZa9cuCW6KNh6cwig=" />
</div>
<div>
<span id="Label1" style="background-color:Yellow;">Hello ASP.NET!</span>
<input type="submit" name="Button1" value="Změnit barvu" id="Button1" />
</div>
<div>
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWAgLctOStDgKM54rGBl8nDZiX6J0fBUoUOZx+GJdfqpDD" />
</div></form>
</body>
</html>
Jak je vidět, server si všimne serverových značek a elementů s atributem runat="server" a odpovídajícím způsobem s nimi naloží. Pokud jsou to komponenty, vygeneruje místo nich HTML kód. Všimněte si, že místo komponenty Label máme ve stránce element span. Žlutá barva pozadí se samozřejmě vyrenderuje jako inline CSS styl background-color: yellow a tlačítko se vyrenderuje jako input type="submit", čili tlačítko pro odeslání formuláře. A v tom je právě ta finta - kliknutí na tlačítko v prohlížeči odešle HTML formulář na server. Jakmile server zjistí, že byl formulář odeslán tlačítkem Button1, provede kód události tlačítka a výsledek pošle zpět. To je také důvod, proč je celá stránka jeden velký formulář - hodnoty zadané do komponent se musí odeslat na server. Odeslání formuláře se v ASP.NET terminologii říká PostBack. Tento termín se používá často, takže je vhodné si jej zapamatovat.
ViewState anebo co je tohle za hrůzy?
Na první pohled vás jistě upoutala pole __VIEWSTATE a __EVENTVALIDATION. Jsou to skrytá pole, která se odesílají zpět na server. ViewState v sobě nese informace o stavu stránky, je to kvůli tomu, že HTTP protokol je bezstavový. Pokud na server přijde 5 požadavků, není možné spolehlivě zjistit, zda je provedl jeden člověk nebo 5 různých lidí z jedné sítě se stejnou IP. Ukážu jednoduchý příklad - představme si, že do naší stránky přidáme ještě jedno tlačítko. Pokud na něj klikneme, server musí stránku zpracovat a odeslat zpět. Jenže už nemá možnost zjistit, jestli je pozadí labelu žluté či nikoliv, neví tedy, jestli má nastavovat inline styl elementu span. Tato informace se totiž neodesílá formulářem, server obdrží pouze hodnoty formulářových polí. Nemá žádnou šanci zjistit, jestli jsme na první tlačítko již kliknuli někdy dříve, neví tedy, jestli je pozadí labelu žluté. A právě tyto informace v sobě nese ViewState.
Pokud změníme hodnotu jakékoliv vlastnosti, server si tuto informaci zapíše právě do objektu ViewState. Před odesláním výstupního HTML do něj přidá skryté pole __VIEWSTATE, jehož hodnota obsahuje informace o změnách hodnot vlastností. Při PostBacku dostane server tuto informaci zpátky (je to skryté formulářové pole, takže se na server odešle) a před provedením kódu si stránka hodnoty vlastností zjistí. Samozřejmě se můžete ptát, proč se tyto informace neukládají někam jinam, např. do cookies nebo někde na serveru. Každý klient ovšem cookies neumí, a proto si server nemůže být stoprocentně jistý, jestli to je ten samý klient. Odesílání formuláře by ale měli umět všichni klienti, je to funkcionalita definovaná přímo v HTML a umí ji i obyčejný mobilní telefon.
Aby bylo zamezeno útoku na tyto informace o stavu, server si je digitálně podepíše (a volitelně i zašifruje). Digitální podpis zajistí, že pokud hodnotu pole někdo změní, server to pozná a vyhodí výjimku. Každopádně do ViewState nebudeme ukládat žádné citlivé informace, k těmto účelům není určen. Jakkoliv může být ViewState užitečný, musíme být velmi opatrní. Pokud bude stránka složitá, jeho velikost může nabýt obludných rozměrů (v řádech stovek kilobajtů). Zvláště se to stává, pokud vypisujeme kvanta dat z databáze. Každá komponenta má svou vlastnost EnableViewState, která říká, zda-li se má ViewState používat. Pokud tedy bude komponenta jeho velikost zbytečně navyšovat (a neočekává se PostBack), můžeme jej vypnout. ASP.NET je ovšem modulární framework a pokud se nám jakákoliv součást nelíbí, můžeme ji bez problému nahradit svou vlastní, aniž bychom tím nabourali funkčnosti částí ostatních. Díky tomu můžeme snadno napsat třídu, která zajistí, že se ViewState uloží na server a do skrytého pole do stránky se jen uloží informace o tom, kde ta data má server najít (např. název souboru, ID záznamu v databázi atd.). Nebo takto můžeme ViewState zkomprimovat, aby nezabíral mnoho místa. Zatím tam ten ViewState ale budeme trpět.
Závěrem
To je pro tento díl vše. Doufám, že jsem vás navnadil a že ASP.NET nezavrhnete. Příště si ukážeme nejběžněji používané komponenty a naučíme se tzv. MasterPages, které umožní, že do jedné stránky, která obsahuje např. logo, menu, patičku atd. dosazujeme dynamicky stránky jiné.