ASP.NET 2.0 je technologie, o které se dnes mluví čím dál více, a to jak v pozitivním, tak i v negativním smyslu. Přestože je zde tato technologie již poměrně dlouho a mnoho lidí se ji úspěšně naučilo a využívá ji, není ještě rozšířená tak, jak by si zasloužila. Přestože případných zájemců o naučení se této technologie je poměrně dost, překážkou jim často bývá jazyk (v češtině neexistují téměř žádné zdroje pro začátečníky), nedostatek informací obecně (o jiných technologiích se toho napsalo mnohokrát více a není těžké cokoliv najít), tak i prvotní šok z částečného narušení některých zažitých zvyklostí (výstupní XHTML u většiny ASP.NET aplikací nevypadá tak, jako by ho psal člověk ručně). Zvláště třetí problém dává často za vznik mýtům a zkresleným informacím o ASP.NET, i když tyto informace pramení z neznalosti. Tyto všechny překážky přeci jen určitá část lidí překonala, ovšem nedá se říci, že by jich bylo mnoho. Literatura v angličtině i v češtině sice existuje, ale těžko se shání a navíc je poměrně drahá (pro dospělého či firmu ne, ale pro studenta ano). ASP.NET má také daleko strmější křivku učení - i napsání jednoduché aplikace vyžaduje poměrně široké znalosti .NET frameworku, objektově orientovaného programování a technologie ASP.NET samotné.
Tento seriál jsem se rozhodl napsat z jednoho prostého důvodu - o PHP existuje i v češtině nepřeberné množství tutoriálů (kvalitních i těch méně kvalitních), kdežto o ASP.NET 2.0 není napsáno česky pro začátečníky téměř nic. To je podle mě velká škoda, ale na druhou stranu to chápu - technologie je mladá, profesionálové nemají na seriály o více dílech čas, a studenti, kteří by na to čas měli, zase ASP.NET neumí. Je mi jasné, že se na mě sesype vlna kritiky, že to začátečníky učím tak a tak, že je učím naklikat deklarativní data-binding, že nepíšu o bussiness objektech atd. Vím, že v reálných a velkých aplikacích není deklarativní data-binding to pravé ořechové, ale tyto aplikace jsou až druhým stádiem. První stádium je seznámení se s technologií, napsání jednoduchých aplikací, jako je třeba blog či jednoduché diskusní fórum. A když na začátečníka hned vybafneme pokročilé záležitosti, je velmi pravděpodobné, že se v tom začne ztrácet a učit se přestane. Na začátku je důležité zaujmout, člověk se totiž musí nadchnout, musí se mu technologie začít líbit. Pak se teprve rozhodne naučit se ji do detailu, a to je cíl, kterého se budu snažit prostřednictvím tohoto seriálu dosáhnout.
Neplést ASP a ASP.NET!
Je překvapující, že mnoho lidí si ASP.NET spojuje se starým ASP, ačkoliv tyto dvě technologie mají společné víceméně pouze první tři písmena v názvu. Architektura a princip obou technologií je úplně jiný, ASP je daleko podobnější PHP. Tento seriál se bude zabývat technologií ASP.NET ve verzi 2.0. Předchozí verze 1.x dnes již přestávají býti aktuální a navíc pro ně není vývojové prostředí, které by bylo zdarma.
Komu je tedy tento seriál určen?
Čas od času mám pocit, že se v Redmondu snaží umožnit psaní webových aplikací i lidem, kteří nemají ponětí, co je to HTML. S tímto názorem nesouhlasím, aby mělo učení se ASP.NET smysl, je nutné, abyste znali dobře HTML, CSS, znali základy JavaScriptu, chápali princip serverového skriptování a znali základy práce s databázemi. Hlavní cílová skupina, pro kterou je tento seriál určen, jsou především středoškoláci, kteří píší v PHP nebo se jej učí. Vím, že dnes je právě mezi těmito studenty moderní říkat, že "Microsoft = špatné věci" a "Linux rulez", ale stejně tak vím, že mnoho lidí píše v PHP, přestože je tento jazyk štve. ASP.NET je pro ně moc složité. A právě těmto lidem je určen tento seriál. Takže pokud umíte HTML, CSS, máte povědomí o tom, jak funguje web, JavaScript a databáze (znalost PHP není podmínkou, ale hodí se), a chcete se naučit ASP.NET, s chutí do toho.
Co si nastudovat, než se pustíme do práce?
Protože nevím, jak jste na tom se znalostmi objektově orientovaného programování, jazyka VB.NET nebo C# a s databázemi, uvádím zde několik odkazů na stránky, kde najdete základy toho, co budeme potřebovat.
Pokud si tedy nejste v něčem příliš jistí, podívejte se na tato témata. To, co budeme používat, samozřejmě vysvětlím, ale předpokládám alespoň minimální znalosti. Samozřejmostí je znalost HTML, CSS a pochopení principu webu a serverových skriptů.
Co budeme k vývoji v ASP.NET potřebovat?
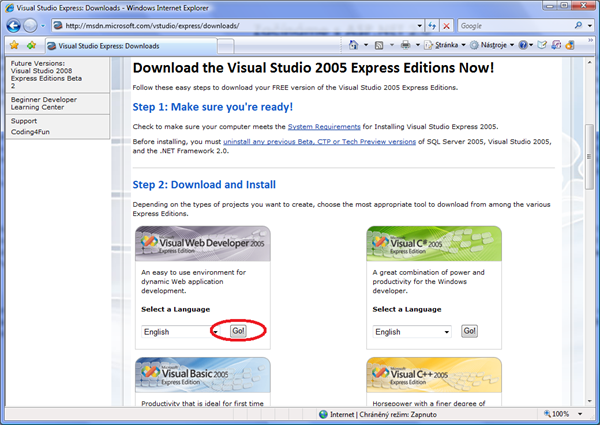
Pro psaní v PHP nám stačí poznámkový blok. Je pravda, že i v ASP.NET můžete tento nástroj využít, ale není to příliš efektivní. Microsoft udělal moudrý tah, protože uvolnil Express edici vývojového prostředí Visual Studio 2005 k volnému využití, a to úplně zdarma. Navštivte tedy stránku http://msdn.microsoft.com/vstudio/express/downloads/ a klikněte na tlačítko GO! u produktu Visual Web Developer 2005 Express. Tato aplikace není k dispozici v češtině, ale to nám nebude nijak výrazně vadit, protože názvy všech objektů jsou stejně anglicky a přeložit se nedají. Zatímco se bude vývojové prostředí stahovat a instalovat, můžete pokračovat ve čtení, programovat začneme stejně až v přístím díle tohoto seriálu.

Po stažení instalátor spusťte a vývojové prostředí nainstalujte (předpokládám, že nainstalovat aplikaci umíte). Průvodce se vás bude pravděpodobně ptát, jestli chcete nainstalovat i SQL Server 2005 Express a MSDN Library. Ani jednu možnost nezaškrtávejte - MSDN Library je online na webu a SQL Server nainsalujeme zvlášť! Instalátor si dostahuje potřebná data (kolem 50MB) a vývojové prostředí vám nainstaluje.
Další produkt, který budeme potřebovat, je SQL Server 2005 Express Edition With Advanced Services SP2. To je rozšířený balík Express edice SQL Server 2005, který je také zdarma, a kromě serveru samotného obsahuje i program Server Management Studio Express, ve kterém můžeme pohodlně pracovat s databází. Nevýhoda je, že tento balík má lehce přes 250MB. Tento balík stáhnete na adrese http://www.microsoft.com/downloads/details.aspx?FamilyId=5b5528b9-13e1-4db9-a3fc-82116d598c3d&displaylang=en.
Základní princip a výhody ASP.NET
Pokud píšeme webovou aplikaci v ASP.NET, můžeme si vybrat z několika programovacích jazyků, ve kterých ji můžeme psát. Přestože jsme na serveru VbNet.cz, který je zaměřen na jazyk Visual Basic .NET, všechny příklady uvedu jak ve VB.NET, tak i v jazyce C#. Vyberte si ten, který vám více vyhovuje. Pokud jste zvyklí na "céčkovou" syntaxi (což je např. Java, částečně i PHP), zvolte si C#, pokud jako já nedáte na Visual Basic dopustit, zvolte VB.NET. Podotýkám, že oba dva jazyky jsou rovnocenné a mají v rámci ASP.NET stejné možnosti. Pokud umíte jen HTML a programovat ne, doporučuji začít třeba seriálem pro začátečníky ve VB.NET na tomto serveru.
ASP.NET používá naprosto odlišný přístup k psaní webových aplikací, než na jaký jsme zvyklí např. z PHP. Pokud píšeme v PHP, ve většině případů do stránky vložíme mezi HTML kousky kódu v PHP, které do této stránky doplňují text nebo další HTML fragmenty. Lze využít i objektový přístup či různé frameworky, ale to je věc poměrně nová a ještě ne příliš rozšířená. V ASP.NET používáme odlišný přístup, jehož podstatou je obdobný způsob jako při vývoji desktopových aplikací pro Windows. Do HTML stránky vložíme pomocí speciálních značek tzv. serverové komponenty, které mají své vlastnosti, metody a události. Takovou komponentou je třeba TextBox (textové pole), Button (tlačítko), Hyperlink (odkaz), ale i daleko složitější komplexní prvky, jako třeba GridView (komponenta pro zobrazování tabulek), Login (dialog pro přihlašování uživatele) atd.
Každá stránka v ASP.NET aplikaci obsahuje jednak HTML se serverovými komponentami, tak i kód v pozadí (tzv. code-behind), který ošetřuje události komponent a stará se o funkcionalitu celé stránky. Tento kód je vždy mimo HTML (buď ve stejném souboru ve speciální sekci, nebo jej můžeme vyčlenit i do souboru samostatného), máme tedy oddělen vzhled a obsah aplikace od aplikační logiky, díky čemuž je aplikace přehlednější. Část funkčnosti (jako třeba provázání s daty) navíc můžeme zapsat přímo do značek serverových komponent, takže i poměrně složité stránky, které manipulují s daty, zvládneme napsat bez jediného řádku kódu. To je na druhou stranu kritizováno, protože to porušuje oddělení vzhledu od funkčnosti aplikace. Na druhou stranu je to pro začátečníky jednodušší a osobně mi to přijde elegantnější.
Kromě serverových komponent máme v ASP.NET již připravenou funkcionalitu pro většinu nejběžnějších úkonů, které je třeba na webu provádět. Velmi jednoduše do aplikace přidáme správu uživatelů a jejich rolí, profilů a přístupových práv, dále můžeme velmi snadno spravovat strukturu webu pomocí sitemap, můžeme využívat skiny, máme usnadněnou lokalizaci aplikace, veškeré nastavení a konfiguraci aplikace máme na jednom místě, a to v souboru web.config. Kromě toho tato technologie běží na .NET frameworku, což znamená, že máme k dispozici velmi širokou paletu funkcí, které můžeme využít (šifrování a zabezpečení, práce se soubory, grafikou, komunikace po síti, práci s daty, s XML atd). A v neposlední řadě máme zdarma k dispozici kvalitní vývojové prostředí, které nám vývoj značně zpříjemní a usnadní. Jako třešničku na dortu pak jen uvedu i podporu pro zpřístupnění obsahu různým klientům, jako třeba mobilním zařízením s omezenými možnostmi. I web VbNet.cz, který je napsán v ASP.NET, podporuje mobilní zařízení; pokud na něj vstoupíte z mobilního prohlížeče, ukáže se zjednodušená, avšak plně funkčí verze. Aplikace v ASP.NET jsou navíc kompilované (narozdíl od interpretovaného PHP), díky čemuž mohou být aplikace v ASP.NET rychlejší, pokud je napíšeme správně.
Celé ASP.NET je poskládáno z modulů - pokud se nám jakákoliv část ASP.NET nelíbí, můžeme si ji poměrně snadno přizpůsobit. Ve většině případů stačí napsat nějakou třídu (s využitím dědičnosti) a použít ji místo vestavěného řešení, aniž bychom ovlivnili ostatní části tohoto frameworku. Díky tomu je v ASP.NET možné opravdu vše, máme možnost upravit prakticky každou funkcionalitu, kterou nám framework nabízí. Můžeme samozřejmě velmi jednoduše vytvářet vlastní komponenty skládáním několika jednodušších, anebo úpravou těch stávajících.
Nevýhody ASP.NET
Každá technologie má ovšem i své slabiny. První věc, které si jistě všimneme, je výstupní XHTML kód, který nevypadá příliš hezky. Pokud píšeme aplikaci v PHP, máme nad výstupem úplnou kontrolu. V ASP.NET části HTML generují serverové komponenty, takže kód je sice XHTML validní, ale dal by se ve většině případů zapsat lépe (nelogické odsazování, zbytečná volná místa v kódu, občas najdeme i nesmyslně zvolené značky, tabulky atd.). Na druhou stranu, pokud neuděláme chybu my, výsledný kód by měl být validní. To, že se v něm nevyzná člověk, zase jako takový problém nevidím; osobně neznám nikoho, kdo by surfoval v poznámkovém bloku, hlavní je, že si s tím poradí prohlížeče (kterým špatné odsazování nikterak nevadí). Kvůli tomuto faktu vzniklo o ASP.NET mnoho fám a polopravd, které se šíří Internetem. ASP.NET stránky samozřejmě bez problémů fungují i v jiných prohlížečích než je Internet Explorer a kvalitu výsledného HTML můžeme poměrně do značné míry "zkulturnit", chce to jen vědět, co a jak. Standardní nastavení není vždy nejlepší.
Pokud se nevyhneme používání určitých komponent, je ASP.NET závislé na JavaScriptu. Až budeme tyto komponenty využívat, upozorním na to zvlášť. Většina komponent v ASP.NET sice Javascript využívá, ale funguje i bez něj.
Protože komponenty mají své vlastnosti, jejichž hodnoty je třeba někde uchovávat, aby nám mohly fungovat události apod., je do ASP.NET stránky přidáno skryté pole __VIEWSTATE, které v sobě uchovává stav celé stránky. Protokol HTTP totiž nemá prostředky k uchování stavu aplikace - pokud na server přijde véce požadavků z jedné IP adresy, nemusí být až tak jasné, zda na server přistoupilo několik lidí z té stejné sítě, anebo jeden člověk. ASP.NET tuto situaci řeší právě pomocí ViewState, pokud si ovšem nedáme pozor, může obsah tohoto pole narůst do obludných rozměrů v řádek stovek kB a tím dojde i ke zpomalení celé aplikace a vyššímu zatížení serveru. I to se však dá řešit, u většiny komponent můžeme ViewState vypnout a tím snížit velikost stránky.
V neposlední řadě je tu menší počet poskytovatelů webhostingu, kteří podporují i ASP.NET aplikace. I v České republice však existuje pár freehostingů, takže nemusíme mít strach.
Závěrem
Pokud umíte PHP, i přes tyto drobné problémy jistě oceníte možnosti, které vám ASP.NET přinese. Vše je totiž hledáním kompromisu - ASP.NET nám v mnoha případech usnadní cestu, ale jako daň za to třeba nemáme tak pěkné výstupní HTML. Pokud píšeme malou aplikaci o dvou stránkách, využití ASP.NET se nám nevyplatí; je to příliš silný nástroj na triviální úkol, obrazně řečeno kanón na vrabce. Pokud ale budete psát rozsáhlejší web, rozhodně bych se za ASP.NET přimlouval. Pokud jej totiž napíšete pěkně, usnadníte si rozšiřitelnost aplikace.
Pokud jste si tedy vývojové prostředí stáhli a nainstalovali, můžete se těšit na příští díl, kdy již začneme programovat naši první ASP.NET stránku.