V minulých dílech jsme se seznámili s možnostmi ASP.NET, ukázali si základní principy a práci s daty. Trochu jsme nakousli i rozšiřitelnost. Další díly seriálu o ASP.NET budou mít trochu jiný charakter.
Vzhledem k tomu, že v poslední době se rozmohl zvyk nevracet zapůjčené předměty a o pár věcí jsem už přišel, protože jsem je někomu půjčil a dotyčný mi je již nevrátil. Bohužel má paměť není z nejlepších, takže u pár věcí jsem již zapomněl, komu jsem je vlastně půjčil. Proto jsem se rozhodl napsat webovou aplikaci pro celou naši rodinu, ve které si budeme evidovat, co jsme komu kdy půjčili, abychom to na něm mohli časem vymáhat. Vzhledem k tomu, že tohle je poměrně hezká webová aplikace, popíšu v několika dílech její tvorbu od úplného začátku až do úplného konce. Na praktických příkladech si předvedeme práci s daty (tu už umíme, ale ještě pár věcí nám chybí), dále si předvedeme práci s uživateli a oprávněními, oblékneme aplikaci do pěkného kabátku pomocí témat a během vývoje si napíšeme i několik vlastních komponent.
Analýza a rozbor problému
Když se něco dělá, mělo by se u toho přemýšlet. Ještě než začneme si tedy rozmyslíme a naplánujeme, co všechno aplikace bude muset umět.
Uživatelé
Aplikaci bude používat víc lidí, v modelovém případě všichni členové rodiny, každý by tedy měl mít své jméno a heslo. Aplikace by také měla mít administrátora, který bude moci uživatelské účty přidávat a odebírat (tuto část nebudeme příliš komplikovat, v případě této aplikace se většinou uživatelé vytvoří na začátku a pak už se měnit nikdy nebudou). Takže budeme mít sadu uživatelů a dále roli admin, do které budeme moci některé z uživatelů přiřadit. Tito uživatelé budou moci přidávat a rušit uživatelské účty (všechny kromě svého). Do celé aplikace budou mít přístup pouze uživatelé zaregistrovaní v systému, žádná část pro nepřihlášené nebude.
Výpůjčky
Každý uživatel bude moci zadat výpůjčku. O každé zapůjčené věci si budeme pamatovat její název, popis, datum zapůjčení, kdo výpůjčku zadal, osobu, které jsme věc půjčili, kontakt na ni a předpokládaný termín vrácení. Povinný bude pouze název, datum zapůjčení a osoba, které jsme půjčovali. Dále samozřejmě musíme vědět, jestli je výpůjčka aktuální, nebo jestli je věc již vrácena.
Každý uživatel bude také smět upravovat a mazat svoje výpůjčky, administrátoři budou moci upravovat a mazat všechny. Při vyplňování názvů, osob a kontaktních informací by se mělo nějak inteligentně nabízet a doplňovat již použité údaje, to vyřešíme až ve chvíli, kdy to bude aktuální.
Kategorie
Protože webová aplikace bude využívána poměrně často a hojně, bylo by dobré i mít možnost zařadit výpůjčky do kategorií. Každá výpůjčka tedy bude moci být zařazena do nějaké kategorie (jedna výpůjčka může být nejvýše v jedné kategorii, ale nemusí být v žádné). Administrátoři budou moci i přidávat, upravovat a odebírat kategorie.
Zobrazení
Na úvodní stránce by se měl zobrazit seznam všech věcí, které jsou zapůjčeny a ještě nebyly vráceny, po kliknutí na nějaké tlačítko nebo něco lze zobrazit i historii výpůjček, které vráceny byly. Zvýrazněné by měly být ty, kterým již vypršel předpokládaný termín vrácení. Každý uživatel by měl vidět všechny výpůjčky, upravovat ale bude smět jen ty svoje (pokud není admin).
Použité technologie
Abychom šli s dobou, použijeme technologii ASP.NET 3.5, pro kterou budeme potřebovat Visual Web Developer 2008 Express Edition, který si můžete stáhnout zdarma, a dále SQL Server 2005 Express Edition. Můžete samozřejmě použít i velký SQL SErver 2005 a velké Visual Studio 2008, je to úplně nastejno.
Pokud chcete použít verzi 2005, musíte si nainstalovat komponentu ASP.NET Ajax Extensions, které jsou v nové verzi již zabudované, a dále budete místo komponenty ListView použít komponentu jinou (např. DataList). Jinak zbytek by měl být stejný, ASP.NET 3.5 je jen rozšíření ASP.NET 2.0.
Začínáme - vytvoření projektu a databáze
Pokud neumíte SQL, vřele doporučuji podívat se na jeden z načích článků zde na VbNetu - buď stručnější Úvod do jazyka SQL, anebo podrobnější Stopařův průvodce po databázích. Základem naší databáze bude tabulka Items, ve které budeme uchovávat zapůjčené položky. Sloupce v tabulkách i názvy budou anglické, čeština v SQL vypadá dle mého názoru divně.
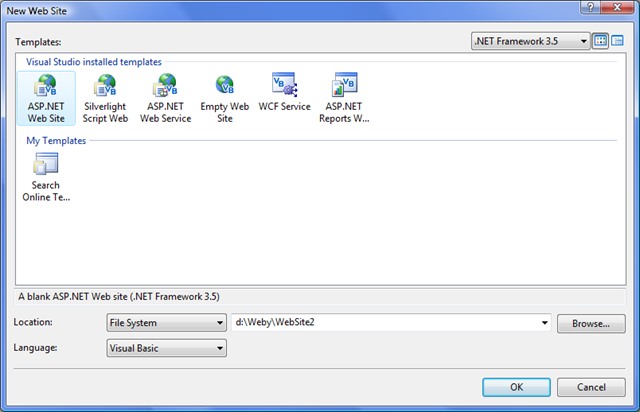
Spusťte si tedy Visual Web Developer 2008 a vytvořte novou WebSite. Zvolte .NET Framework 3.5 a potvrďte výběr:

Vytvořil se nám nový projekt a v něm soubor Default.aspx. Protože budeme používat MasterPager, tento soubor smažte (pravým tlačítkem na něj klikněte v okně Solution Explorer a dejte Remove).
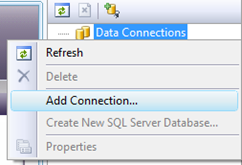
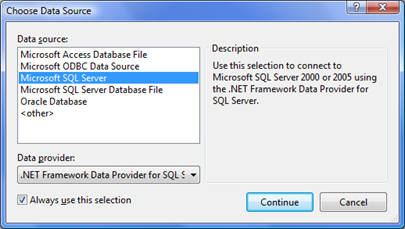
Nyní v podokně Server Explorer (ve Visual Web Developer 2008 se toto okno jmenuje Database Explorer) nalevo (pokud jej nevidíte, v menu View nahoře vyberte položku Server Explorer). Pravým tlačítkem klikněte na položku Data Connections a vyberte Add Connection....


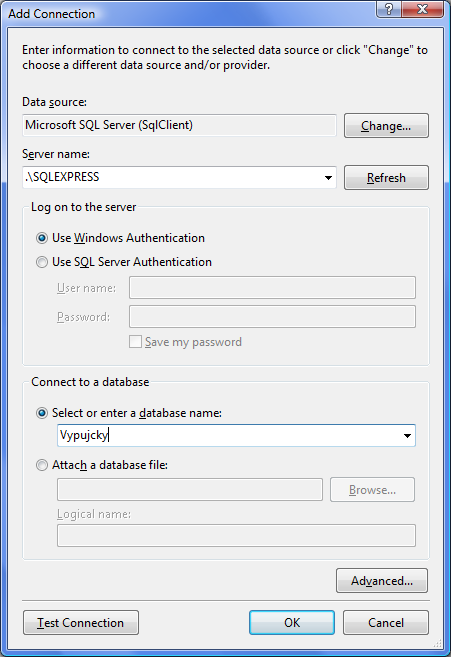
V okně, které se objeví, zadejte cestu k databázovému serveru (.\SQLEXPRESS) a název databáze Vypujcky. Program se vás zeptá, jestli chcete databázi vytvořit, potvrďte.

Pokud se vytvoření nepovede, budete muset Visual Studio spustit jako Administrátor (na Windows Vista), někdy totiž nemohou běžní uživatelé databáze vytvářet (záleží to na nastavení serveru). Nebo databázi vytvořte pomocí program SQL Server Management Studio Express, jde to více způsoby.
Práce s uživatelskými účty v ASP.NET
ASP.NET obsahuje velice dobře vymyšlený model správy uživatelských účtů a oprávnění. Ten se skládá z tří částí, z nichž nemusíte vždy použít všechny (my použijeme pouze první dvě). Tyto části zajišťují všechny běžné používané potřeby a funkce, které bychom mohli potřebovat.
První částí je Membership. Tato část se stará o samotné uživatelské účty, jména a hesla, jejich vytváření, změny a mazání. Stará se tedy o identifikaci a autentizaci uživatelů (zjištění, kdo uživatel je, a ověření, jestli je to skutečně on).
Druhou částí jsou Roles, tedy role. Každého uživatele z Membershipu můžeme přiřadit do několika různých rolí, podle nichž pak provádíme autorizaci (rozhodujeme, co uživatel může a nemůže udělat). Každý uživatel může být ve více rolích a každá role může obsahovat víc uživatelů.
Poslední, třetí částí, kterou my v naší aplikaci nepoužijeme, ale předvedeme si ji někdy příště, jsou Profiles. O každém uživateli si můžeme pamatovat mnoho růžných dalších údajů (jméno, příjmení, adresu, telefon, ale např. i nastavení a přizpůsobení webu jeho požadavkům, případně u e-shopů např. nákupní košík apod.).
Co je na tomto návrhu tak skvělého? To, že vše je napsané velice obecně a můžeme si to přizpůsobit předně našim potřebám. Aby tento celý model fungoval, potřebujeme sadu tzv. providerů, tedy poskytovatelů těchto funkcí. V praxi totiž někdo chce seznam uživatelů a jejich hesla ukládat např. v XML souboru, někdo jiný normálně v databázi, další člověk je chce ukládat úplně nějak jinak, někdo chce přihlašování provázat na Active Directory. To v ASP.NET není problém, pro každý způsob uložení uživatelů si musíme akorát napsat svého providera, který bude umět potřebné funkce. Kterého providera pak aplikace použije, to se nastaví v souboru web.config. Výhodou tohoto způsobu je například to, že pokud vyvíjíme novou aplikaci a potřebujeme ji provázat s uživateli v existující databázi, které má pochopitelně jinou strukturu, napíšeme si providera a je to. Nemusíme díky tomu zahodit všechny funkce, které nám ASP.NET pro práci s uživateli nabízí, nemusíme tedy psát všechno sami. Napíšeme sami jen providera, tedy jen to nejnutnější. Navíc pokud bychom např. chtěli přemigrovat uživatele z XML do databáze, nemusíme sahat do kódu aplikace samotné, změníme jen providera v konfiguračním souboru.
ASP.NET obsahuje vestavěné providery - SqlMembershipProvider, SqlRolesProvider a SqlProfileProvider. Ty si standardně vytváří vlastní databázi v adresáři App_Data a uživatelské údaje ukládají tam. Tabulková struktura, kterou používají, je ale zbytečně komplikovaná a dle mého názoru naprosto nepraktická. Velmi často potřebujeme vlastní tabulky navázat na uživatele pomocí cizích klíčů a tabulky vestavěných providerů nejsou k tomuto účelu vhodně zvoleny. Navíc například u uživatelských profilů jsou všechna data o uživateli vyserializována binárně, takže prohledávat uživatele podle města, odkud pochází, nebo podle příjmení, je prakticky nemožné na úrovni databáze.
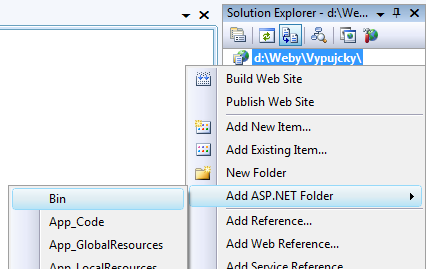
Výhodou ASP.NET je ale to, že si providery můžeme napsat sami. Dokonce to ani nemusíme dělat, protože už to někdo většinou udělal za nás. Tentokrát to byl Michal Altair Valášek, který napsal sadu velmi pěkných providerů - Altairis Simple Web Providers. Tento odkaz otevřete a stáhněte si je (položka AltairisWebProviders-1.0.0-bin.zip). Archiv rozbalte a přidejte do projektu složku Bin:

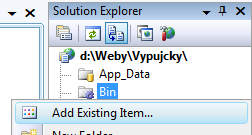
Do této složky pak přidejte staženou knihovnu z archivu:

K zapamatování: Všechny knihovny, které webová aplikace využívá, patří do složky Bin.
Příprava tabulek pro Altairis Simple providery
Vestavění provideři si umí tabulky vytvořit sami (a pokud chcete, můžete je vygenerovat i ručně a přesměrovat vestavěné providery do své databáze v konfiguračním souboru web.config). Pokud je mermomocí chcete použít, můžete, jediné, co se bude lišit, je právě příprava databáze. Zbytek bude úplně stejný, vše bude fungovat tak, jak má, akorát se uživatelské údaje budou ukládat trochu jinak.
Zpět ale k věci - z Altairis Simple Web Providers použijeme dva - Membership a Roles. Musíme jim vytvořit příslušné tabulky, přesný návod najdete v dokumentaci k providerům, která je ke stažení na stejné stránce.
Zkopírujte si tento SQL skript do schránky a spustíme jej proti naší databázi:
CREATE TABLE dbo.Users (
UserId int IDENTITY(1,1) NOT NULL,
UserName varchar(100) NOT NULL,
PasswordHash char(86) NOT NULL,
PasswordSalt char(5) NOT NULL,
Email varchar(100) NOT NULL,
Comment text NULL,
Enabled bit NOT NULL,
DateCreated datetime NOT NULL,
DateLastLogin datetime NULL,
DateLastActivity datetime NULL,
DateLastPasswordChange datetime NOT NULL,
CONSTRAINT PK_Users PRIMARY KEY CLUSTERED (UserId ASC),
CONSTRAINT IX_Users_UserName UNIQUE NONCLUSTERED (UserName ASC)
)
CREATE TABLE dbo.Roles (
RoleName varchar(100) NOT NULL,
CONSTRAINT PK_Roles PRIMARY KEY CLUSTERED (RoleName ASC)
)
CREATE TABLE dbo.UsersInRoles (
HashId int IDENTITY(1,1) NOT NULL,
UserName varchar(100) NOT NULL,
RoleName varchar(100) NOT NULL,
CONSTRAINT PK_UsersInRoles PRIMARY KEY CLUSTERED (HashId ASC),
CONSTRAINT FK_UsersInRoles_Roles FOREIGN KEY (RoleName) REFERENCES dbo.Roles (RoleName) ON UPDATE CASCADE ON DELETE CASCADE
)
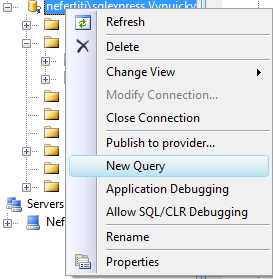
Nyní pravým tlačítkem klikněte na naši databázi v okně Server Explorer a vyberte položku New Query.

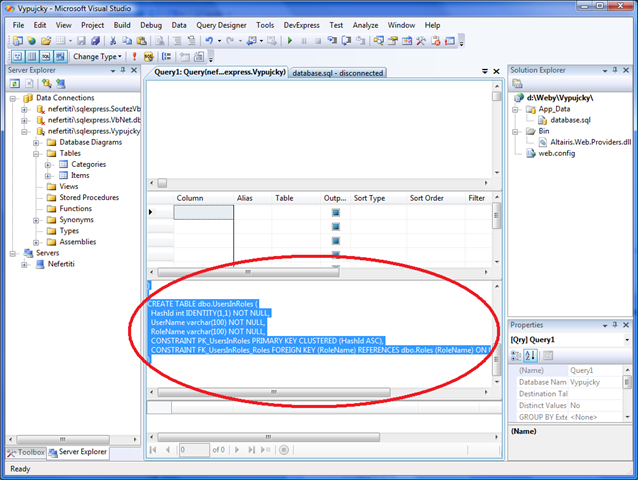
Okno, které se objeví, zavřete, a kód vložte do textového pole pod tabulkou:

Pak nahoře klikněte na ikonku malého červeného vykřičníku  . Potvrďte tlačítkem Continue výstrahu a pak už jen odklikněte zprávu, že se spuštění skriptu povedlo. Tím jsme vytvořili tabulky pro Altairis providery.
. Potvrďte tlačítkem Continue výstrahu a pak už jen odklikněte zprávu, že se spuštění skriptu povedlo. Tím jsme vytvořili tabulky pro Altairis providery.
Příprava tabulky Items
Nyní budeme ještě potřebovat tabulku, do které si budeme ukládat samotné výpůjčky a kategorie. Ty velmi jednoduše vytvoříme. V okně Server Explorer pravým tlačítkem klikněte na položku Tables v naší databázi a vyberte Add New Table:

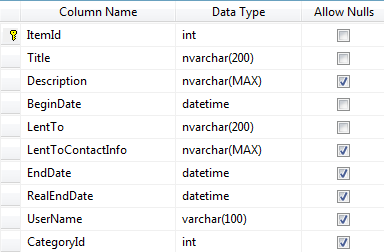
Tabulku nastavte podle obrázku:

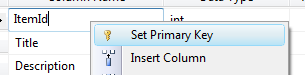
Ještě než tabulku vytvoříme, nastavíme ItemId jako primární klíč. Pravým tlačítkem klikněte na první řádek a vyberte Set As Primary Key.

Nyní stiskněte Ctrl-S a zadejte název tabulky Items:

Tím jsme vytvořili tabulku Items. Nyní zbývá vytvořit tabulku Categories s kategoriemi a pak jen nastavíme primární klíče a máme databázi hotovou.

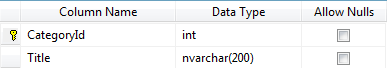
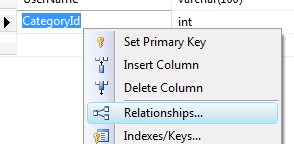
Podle obrázku vytvořte tabulku Categories. Nezapomeňte první sloupec nastavit jako primární klíč. Nyní provážeme obě dvě tabulky - sloupec CategoryId tabulky Items navážeme na sloupec CategoryId tabulky Categories. Pravým tlačítkem klikněte na sloupec CategoryId v tabulce Items a zvolte položku Relationships.

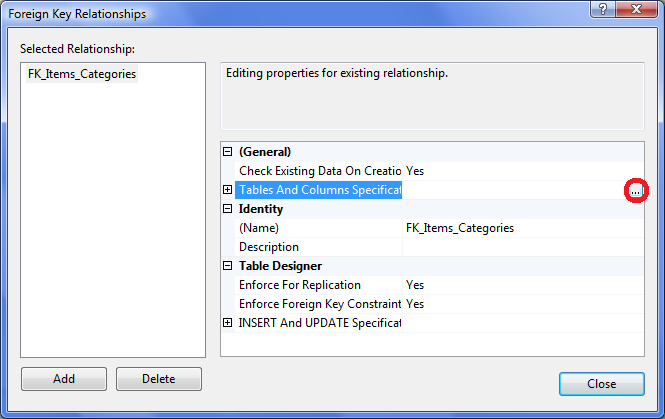
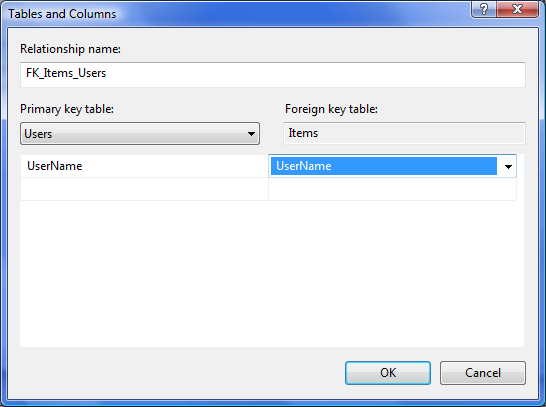
Objeví se nové okno, klikněte na tlačítko Add a vazbu nastavte takto:

Vazbu nastavte podle obrázku a potvrďte:

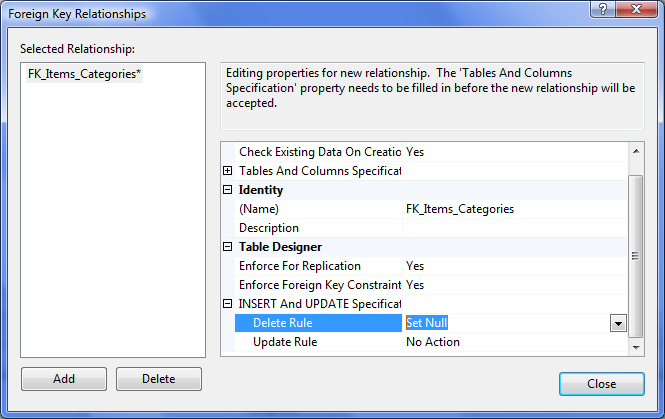
V prvním okně ještě nastavíme, co se má stát s výpůjčkami v kategorii, kterou někdo smaže. Nastavíme, že pokud někdo smaže nějakou kategorii, tak se automaticky všem výpůjčkám, které v této kategorii byly nastaví CategoryId na NULL, takže nebudou zařazené nikde.

Výhodou tohoto je, že se o potřebné úpravy stará sama databáze, takže pokud smažeme kategorii, nemusíme se starat o nic. To je obrovské usnadnění práce a také pádný důvod, proč používat cizí klíče a vazby. Existuje ještě víc možností, například můžeme nechat databázi, aby všechny výpůjčky v právě mazané kategorii smazala také. To se nám ale pro tento scénář nehodí.
Dále budeme chtít navázat sloupec UserName na tabulku uživatelů. Opět proveďte stejný postup, klikněte na tlačítko Add a novému řádku nastavte detaily vazby takto (pokud tabulku Users v seznamu nemáte, tak nečtete pozorně a zapomněli jste spustit skript pro vytvoření tabulek pro Altairis providery!!).

Okno potvrďte a klikněte nahoře na tlačítko Save All (nebo stiskněte Ctrl+Alt+S). Potvrďte okno, které se ujišťuje, že chcete změny uložit.
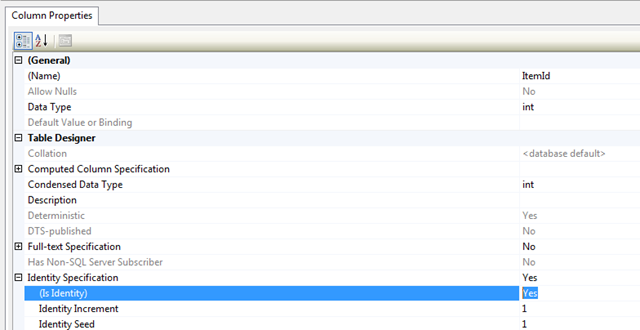
Nakonec nám ještě zbývá nastavit identity na obou primárních klíčích našich tabulek. Otevřete tedy tabulku Items, vyberte první sloupec ItemId a nastavte mu automatické hodnoty:

To samé proveďte v tabulce Categories pro sloupec CategoryId. Pak znovu změny v databázi uložte a máme hotovo.
Asi by bylo 20x rychlejší pro tyto tabulky také uvést SQL skript, zabralo by to méně místa, ale chtěl jsem ukázat víc možností, jak udělat totéž. Sami si můžete vybrat, který způsob vám vyhovuje, tady je dobré, že si nemusíte pamatovat SQL syntaxi vytváření cizích klíčů. Já mám spíš problém, že zapomínám naklikávat vzdálené klíče a u nich pravidla pro mazání, takže raději preferuji ruční psaní SQL skriptů. Ale možné jsou oba způsoby.
Konfigurace providerů
Aby ASP.NET vědělo, které providery má použít, musíme je patřičně nastavit v konfiguračním souboru. Otevřete si tedy soubor web.config a provedeme pár úprav.
Nejprve potřebujeme přidat connection string k naší databázi, takže upravte element connectionStrings takto:
<connectionStrings>
<clear/>
<add name="VypujckyConnectionString" providerName="System.Data.SqlClient" connectionString="Data Source=.\SQLEXPRESS;Initial Catalog=Vypujcky;Integrated Security=True"/>
</connectionStrings>
Dále musíme nastavit Membership a Role providery. Do sekce system.web přidejte tyto deklarace:
<membership defaultProvider="MyMembershipProvider">
<providers>
<clear/>
<add name="MyMembershipProvider" type="Altairis.Web.Providers.SimpleSqlMembershipProvider" connectionStringName="VypujckyConnectionString" />
</providers>
</membership>
<roleManager enabled="true" defaultProvider="MyRoleProvider">
<providers>
<clear/>
<add name="MyRoleProvider" type="Altairis.Web.Providers.SimpleSqlRoleProvider" connectionStringName="VypujckyConnectionString" />
</providers>
</roleManager>
Nakonec najděte element authentication a změňte jej takto:
<authentication mode="Forms" />
Tím zapneme forms authentication, tedy ověřování uživatelů pomocí jména a hesla, standardně se ověřuje podle přihlášení do Windows, což je možné použít v intranetu, ale na Internetu už nikoliv.
Abyste dobře pochopili strukturu souboru web.config, je nutno podotknout, že kompletní nastavení je v souboru machine.config, který je zahrabán kdesi ve složce .NET frameworku. Z něj se veškerá nastavení dědí a my je v našem web.configu můžeme pozměnit. Aby vestavění provideři fungovali bez zásahu do konfigurace, je v souboru machine.config v sekci connectionStrings položka LocalSqlServer, který ukazuje na databázi aspnetdb.mdf v adresáři App_Data. Navíc jsou v sekci machine.config už přichystáni nastavení vestavění provideři. Proto tedy fungují bez zásahů do konfigurace, není to tím, že by se nemuseli konfigurovat, jsou prostě v machine.config a my je normálně nevidíme. A protože vestavění provideři mají ve vlastnosti ConnectionString nastaveno LocalSqlServer, který je také nadeklarován v machine.config, vytvoří si standardně onu databázi ve složce App_Data a uživatelské údaje ukládají tam. Doporučuji, abyste si soubor machine.config našli a prohlédli, rozhodně v něm však nic neměňte! Najdete ho ve složce Windows\Microsoft.NET\Framework\v2.0.50727\Config.
Vytvoření layoutu webu
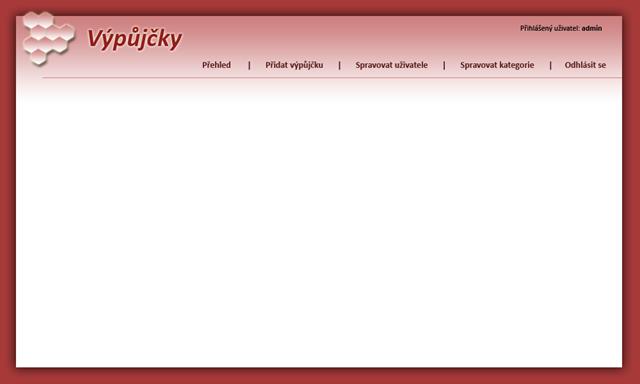
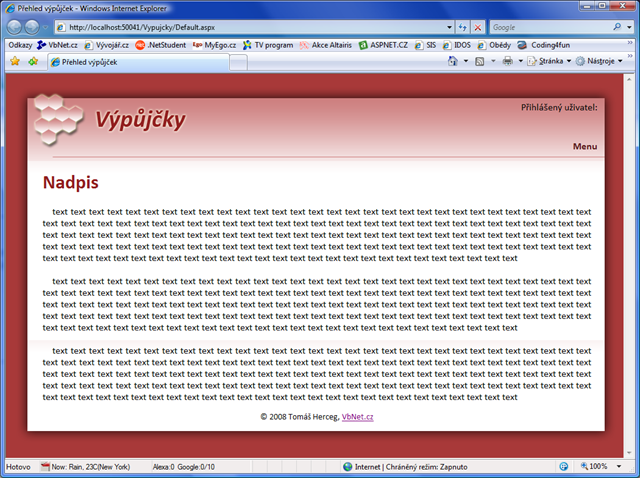
Nehodlám tady rozebírat dopodrobna HTML a CSS, to máte umět, bez toho totiž nemá smysl vůbec začínat s ASP.NET, to je pouze nadstavba těchto dvou technologií. Nicméně alespoň základy toho, jak se layout dělá, ukážu v této části. Nejsem designér, takže podle toho moje návrhy vypadají, náš web by ale měl mít zhruba takovýto vzhled:

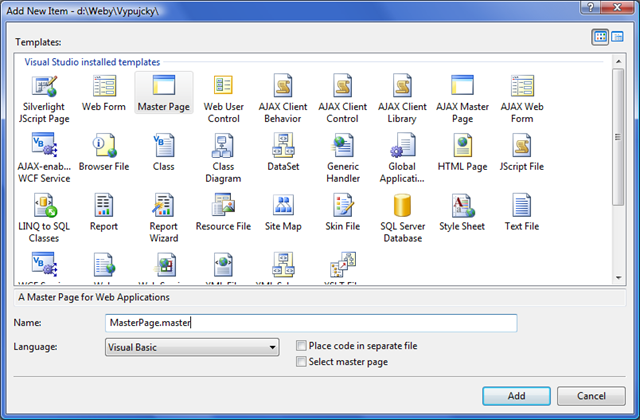
Do projektu si nyní přidejte MasterPage - pravým tlačítkem klikněte na název webu v Solution Exploreru a vyberte položku Add New Item...

Kód stránky upravte takto:
<%@ Master Language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Výpůjčky</title>
</head>
<body>
<form id="form1" runat="server">
<div id="page">
<div id="header">
<div id="loggedUser">Přihlášený uživatel: </div>
<div id="menu">
Menu
</div>
</div>
<div id="content">
<div id="innerContent">
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</div>
<div id="footer">
© 2008 Tomáš Herceg, <a href="http://www.vbnet.cz">VbNet.cz</a>
</div>
</div>
</form>
</body>
</html>
Jak je vidět, vytvořil jsem ve stránce jeden hlavní div s id page. To bude celý bílý obdélník na našem návrhu. Jeho šířka je 1000 pixelů (aby se vešel i na monitor s rozlišením 1024x768, nižší stejně už skoro nikdo nemá). Dovnitř jsme umístili další 3 divy - header, content a footer, tedu hlavičku, obsah a patičku. Hlavička obsahuje řádek s přihlášeným uživatelem (loggedUser) a menu. Do obsahu jsme přihodili komponentu ContentPlaceHolder, místo ní se budou dosazovat jednotlivé stránky. Do patičky dáme copyright a informace o autorovi.
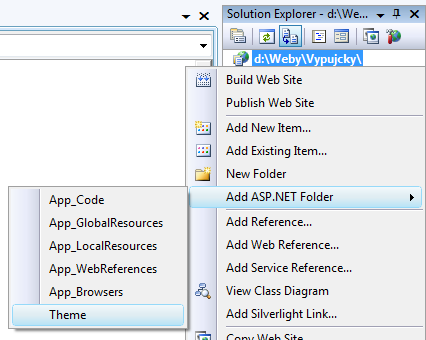
Nyní je potřeba udělat CSS styly tak, aby stránka vypadala tak, jak nám říká návrh. A protože jsme v ASP.NET, využijeme k tomuto účelu témata. Pravým tlačítkem v Solution Exploreru klikněte na název webu a vyberte položku Add ASP.NET Folder / Theme. Tím se vytvoří složka App_Themes/téma, ve které budou veškeré podklady pro vzhled webu. Takových témat můžeme vytvořit kolik chceme a pak lze mezi nimi velmi snadno přepínat - buď si uživatel zvolí, jaký vzhled chce, anebo například mobilním zařízením můžeme "podstrčit" zjednodušený layout, aby bylo ovládání praktické i na malém displeji mobilního telefonu. I pokud plánujeme vzhled jen jeden, je výhodné použít témata, ale o tom až dál.


Naše téma si musíme pojmenovat, protože je jen jedno, dáme mu název Default. Aby naše aplikace téma používala vždy a všude, musíme jej nastavit v konfiguračním souboru. Otevřete si tedy soubor web.config a přidejte elementu pages atribut styleSheetTheme="Default":

Tím jsme řekli, že celá aplikace bude používat toto téma. Jaké téma se použije můžeme samozřejmě říci pro každou stránku zvlášť (nahoře v direktivě Page), anebo to můžeme nastavit kódem.
Ještě než začneme dělat samotné styly, stáhněte si archiv s obrázky na pozadí, rozřezal jsem celý návrh na tři části - header, content a footer, každá z částí bude obrázek na pozadí pro stejnojmenný div. Tyto obrázky rozbalte do složky images, kterou si vytvořte ve složce tématu:

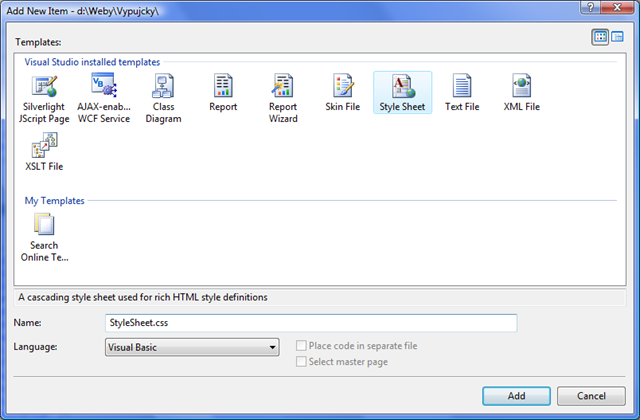
Do tohoto tématu nyní přidáme soubory se styly. Protože náš layout bude celkem jednoduchý, dáme vše do jednoho CSS souboru, ale u složitějších designů se vyplatí rozdělit deklarace stylů do více souborů. Pravým tlačítkem klikněte na složku s tématem Default a v nabídce vyberte Add New Item.... Vyberte StyleSheet file a potvrďte.

Pokud bychom nebyli v ASP.NET, museli bychom ještě do hlavní stránky přidat do head sekce link rel=StyleSheet atd. ASP.NET ale tohle udělá za nás, z konfigurace ví, které téma chceme použít.
Úplně na začátku musíme nadefinovat písmo a barvu stránky, přidejte tedy do tohoto souboru tuto deklaraci:
body
{
background-color: #a83939;
font-family: Calibri,Segoe UI,Arial,sans-serif;
}
Dále uděláme styl pro element s id page, tedy hlavní bílý obdélník. Bude mít šířku 1000px, nastavíme mu margin: 0px auto (první rozměr udává velikost odsazení shora a zdola, tedy nad a pod tímto elementem nebude žádný okraj, druhý rozměr je okraj napravo a vlevo, v našem případě automatický, ale na obou stranách stejný). Tím pádem se nám element umístí doprostřed stránky. Barvu pozadí mu nastavíme na čistě bílou:
#page
{
width: 1000px;
margin: 0px auto;
background-color: White;
}
Nyní si budeme muset pohrát s hlavičkou, ta bude pravděpodobně nejkomplikovanější. Jako pozadí jí dáme obrázek header.png ze staženého archivu. Výška elementu bude tedy 128 pixelů (tak je vysoký obrázek), šířka bude 1000px. Protože to, co bude uvnitř hlavičky budeme chtít pozicovat absolutně vůči tomuto elementu, musíme hlavičce také nastavit position: relative.
#header
{
background-image: url('images/header.png');
width: 1000px;
height: 128px;
position: relative;
}
Nyní nastavíme absolutní pozice prvků loggedUsers a menu oproti levému hornímu rohu hlavičky. Nastavíme jejich vzdálenosti zprava a shora, resp. zdola. Není na tom nic světoborného, je to jen hraní s pixely, aby to hezky vyšlo tam, kde texty potřebujeme.
#loggedUser
{
position: absolute;
right: 40px;
top: 30px;
}
#menu
{
position: absolute;
right: 40px;
bottom: 15px;
font-weight: bold;
color: #591c1c;
}
Hlavičku už máme, můžeme přejít na tělo stránky. Elementu content nastavíme správně pozadí, navíc chceme, aby se opakovalo vertikálně, pokud bude element moc dlouhý. Elementu innerContent, který už bude obsahovat samotný obsah stránky, nastavíme šířku na 900 pixelů (z každé strany chceme 50 pixelů odříznout, to zabere okraj a stín okolo obdélníku prolnutý s pozadím), margin na 0px auto, abychom opět oddíl vycentrovali. Ještě mu nastavíme vertikální padding (vnitřní okraj) na 15 pixelů. V tomto případě nemůžeme použít vertikální margin, protože by se nám tím vytvořila mezera mezi content a header, takže by na sebe podklad nenavazoval.
Celá tahle opičárna by se dala dělat bez innerContentu, kdyby IE6 správně interpretoval vlastnost padding. Přes vnořený element innerContent to funguje, protože padding contentu vlastně simulujeme marginem innerContentu, který funguje naštěstí správně. Pokud máte v tom, co je to margin a padding binec, doporučuji tento článek na serveru JakPsatWeb.cz.
#content
{
background-image: url('images/content.png');
background-repeat: repeat-y;
}
#innerContent
{
width: 900px;
margin: 0px auto;
padding: 15px;
}
Nyní už jen dokončíme zápatí stránky a jsme s layoutem hotovi, na tomto kousku už není nic nového:
#footer
{
width: 1000px;
height: 58px;
background-image: url('images/footer.png');
text-align: center;
font-size: 85%;
}
Ještě si přidejte definici výchozího vzhledu odstavce a nadpisů:
h1,h2,h3
{
color: #921f1f;
}
p
{
text-indent: 1em;
text-align: justify;
}
Pravým tlačítkem klikněte na MasterPage.master v podokně Solution Explorer a vyberte položku Add Content Page. Do této stránky vložte tento kód, abychom mohli náš layout otestovat:
<%@ Page Language="VB" MasterPageFile="~/MasterPage.master" Title="Přehled výpůjček" %>
<script runat="server">
</script>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<h1>Nadpis</h1>
<p>text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </p>
<p>text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </p>
<p>text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </p>
</asp:Content>

Závěrem
To by bylo pro tento díl vše. Nestihli jsme toho moc, skoro polovina článku byla o databázích a druhá o CSS, na samotné ASP.NET řeč moc nepřišla. Ale vzhledem k tomu, že vyvíjet webové aplikace je o dost složitější než vyvíjet aplikace pro WinForms (musíte umět HTML, CSS, Javascript, SQL, znát principy HTTP a do toho všeho umět používat .NET Framework), jsou i tyto části velice důležité. V příštím díle navrhneme základní strukturu aplikace, uděláme menu a začneme již pomalu navrhovat některé stránky. Doufám, že se vám tento díl líbil, náměty pište do diskuse.