Každý, kdo se alespoň trochu zajímá o Microsoft technologie, tak nemohl přeslechnout magické slůvko Silverlight. Aby taky ne. Víme, že se Microsoft do pole webových technologií poslední dobou hrne opravdu s pořádným nasazením. Právě jednou z jeho zbraní je i relativně nedávno vypuštěný Silverlight 2, který je založený na principech konkurenčního Adobe Flash. O tom, k čemu je pro nás dobrý a jaké má možnosti využití píši (bez marketingových řečí) v tomto článku.
Fakta o Silverlightu
Pokusil jsem se sestavit hned ze začátku seznam faktů o Silverlightu, které by mohli zajímat každého, kdo se s technologií dostane do styku a rozmýšlí se, jestli ji případně použije.
Co může nabídnout aplikace v Silverlightu?
Silverlight nabízí bezpečné spuštění grafické aplikace na straně klienta ve webovém prohlížeči (proto se stává konkurencí Flashe). Je velmi podobný technologii Windows Presentation Foundation, je to vlastně její odlehčený klon pro web. Má funkce pro vektorovou grafiku a její rozpohybování animacemi. Specializuje se také na přehrávání videí ve vysokém rozlišení. Silverlight 2 navíc oproti první verzi poskytuje vestavěnou sadu ovládacích prvků (Button, ListBox, GridView, TextBox atp.), které si můžeme po grafické stránce plně upravit (rozbrat na grafické subelementy).
Samozřejmostí je komunikace se serverem v podobě dodatečných dotazů například na webové služby, které poskytnou data podle volby uživatele. Výsledkem může být velmi hezky graficky zpracovaná a snadno ovladatelná webová aplikace. Alternativou je JavaScript a Flash.
Jednoduchá ukázka je třeba moje hra Pacman pro Silverlight (hru spustíte klepnutím na obrázek):

Co nabízí vývoj v Silverlightu nám, vývojářům?
Psát aplikace na straně klienta můžete dnes prakticky jen v JavaScriptu nebo ve Flashi. JavaScript je užitečný, ale podle mě jen na drobnosti a dovoluje jen naprosto minimální grafické efekty. Oproti tomu Flash je na tom po grafické  stránce mnohem lépe. Jen jeho vývojové prostředí je dost drahé a musím se přiznat, že ani scriptování v ActionScriptu (to je jazyk pro psaní funkcionality Flashových aplikací) mi není po chuti.
stránce mnohem lépe. Jen jeho vývojové prostředí je dost drahé a musím se přiznat, že ani scriptování v ActionScriptu (to je jazyk pro psaní funkcionality Flashových aplikací) mi není po chuti.
Když šáhneme po Silverlightu 2, dostáváme možnost využít odlehčený .NET Framework a to v oblíbeném vývojářském prostředí Visual Studio za pomoci C# nebo Visual Basic .NET. Úžasné je, že na klientské straně nemusí být .NET Framework nainstalován. Odstraněny jsou funkce, kterými můžeme klientovi uškodit. Většina základních a běžně používaných objektů zůstává.
Pokud se rozhodneme pro starší Silverlight 1, tak bohužel nezbývá než použít JavaScript k dopsání funkcionality. To mě dost od první verze odpuzovalo.
Rozhodně zajímavá je také možná komunikace mezi stránkou a Silverlightem. Vy tak můžete třeba upravovat elementy na stránce, či ze stránky tlačítkem spouštět animaci v Silverlightu. Nejsem expert na Flash, ale četl jsem, že on takové možnosti nemá (nebo alespoň nejsou tak dobře použitelné).
Stejně jako u Flashe má i Silverlight vlastní obdobu cookies pro ukládání dat z aplikace (převážně nastavení a historie). Limituje se 4MB na doménu.
Co musí udělat klient, aby se mohla aplikace spustit?
Silverlight aplikace se spouští v prohlížeči. Jeho podporu obstarává 4MB veliký plugin pro Internet Explorer, Mozzila Firefox a Safari pro Max OS X (k dispozici na http://silverlight.net/). Běžný postup je takový, že pokud plugin není nainstalován, zobrazí se odkaz pro jeho stažení.
Pracuje se na podpoře prohlížeče Opera a pro mobilní telefony s Windows Mobile 6 a Symbianem. Pro GNU a Linux je k dispozici implementace Moonlight. Bohužel nevím nakolik je dokončená a použitelná, ani kde ji stáhnout a jak nainstalovat.
Chci Silverlight aplikaci vystavit na web, musí na to být hosting připravený?
Odpověď je ne. Silverlight aplikace se spouští na straně klienta a nevyžaduje od serveru žádné speciální služby. Pokud si uživatel otevře stránku se Silverlightem a má nainstalovaný plugin, tak se prohlížeč dotáže serveru běžným GET požadavkem na XAP soubor ve kterém je aplikace umístěna (v Silverlightu 1 jsou to XAML soubory) a spustí ji. Ano, může se stát, že server nezná xap/xaml typ souboru a klientovi ho nevrátí. To můžeme ale snadno řešit změnou přípony – například mojeAplikace.xap na mojeAplikace.xap.bin (bin hostingy znají).
Pokud ale Silverlight aplikace má i serverovou stranu, která poskytuje data, tak se může stát, že nějaké požadavky na konfiguraci serveru budou. To je ale snad jasné a s technologií to nijak nesouvisí – samotné spuštění Silverlightu probíhá v rámci běžné http komunikace se souborovým serverem.
Chci si zkusit napsat něco v Silverlightu 2, co bych měl vědět?
Struktura
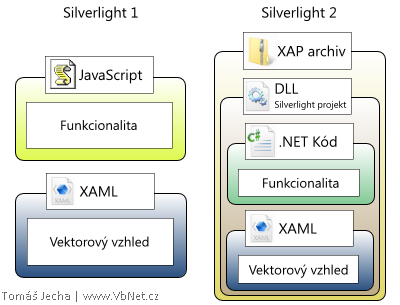
Na obrázku můžeme vidět rozdíl mezi aplikací v Silverlightu 1 a Silverlightu 2:

U verze 1 vše funguje tak, že na HTML stránce je XAML Silverlight objekt a my ho dodatečným JavaScriptem ovládáme. XAML kód obsahuje jen vektorou grafiku a definice animací (tzv. storyboardy). XAML je ve formátu XML a k jeho úpravě lze využít při dostatečných znalostech i jen textový editor. To ale dělat nebudeme.
Verze 2 postoupila o krok dál. HTML stránka odkazuje pouze na XAP soubor, který není ničím jiným než archivem s DLL, což je výstup ze Silverlight Projektu (nový typ projektu, který Visual Studio umí otevřít po instalaci nástrojů Silverlightu). Projekt obsahuje jak funkční kód, tak i soubory vektorové grafiky XAML, ze kterých automaticky vytváří uživatelské komponenty. Do prohlížeče tak dodáme kompletní Silverlight aplikaci v jednom souboru. A pokud máme nějaké další zdroje (obrázky, zvuky atp.), můžeme je umístit buď přímo do projektu nebo je nechat dotahovat za běhu přes http protokol.
Implementace do HTML stránky
Nebudu tu teď rozebírat detaily. Ukážu jen pro představu, jak umístění Silverlight objektu do HTML stránky vypadá. Vkládá se pomocí tagu <object>:
<div id="silverlightControlHost">
<object data="data:application/x-silverlight," type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="aplikace.xap"/>
<param name="background" value="white" />
<param name="minRuntimeVersion" value="2.0.31005.0" />
<param name="autoUpgrade" value="true" />
<a href="http://go.microsoft.com/fwlink/?LinkID=124807" style="text-decoration: none;">
<img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/>
</a>
</object>
</div>
V atributu object se definuje šířka a výška. V parametrech pak odkaz na xap soubor, pozadí okna a řada dalších nepovinných parametrů. Zajímavý je ještě odkaz s obrázkem na konci. Tam je html kód určující, co se má zobrazit, pokud Silverlight plugin nebyl nalezen. V příkladu je použit implicitní doporučený kód od Microsoftu, který nasměruje na instalaci Silverlightu, vypadá takhle:

Nástroje, editory, odkazy…
Pro práci potřebujeme Visual Studio 2008 SP1 nebo zdarma stažitelné Visual Web Developer Express SP1.
Nad vývojové prostředí musíme doinstalovat balíček Silverlight Tools for Visual Studio 2008 SP1. Po nainstalování se ve Visual Studio zobrazí typ projektu Silverlight Application.
Na editaci XAML souborů doporučuji Expression Blend, bohužel je placený. Lze ale stáhnout zkušební verze na 30 dní.
Sadu dalších komponent můžete stáhnout na http://www.codeplex.com/Silverlight.
Další informace v cizím jazyce na http://silverlight.net/GetStarted/.
Závěrem
Rád bych napsal o Silverlightu pár článku o psaní her. Máte nějaký tip, která by to měla být? Já jsem pro jednoduchou skákačku. Co vy na to? Je něco na co bych se měl zaměřit?