V minulých dílech jsme si popsali základy Azure Functions, jak funkci vytvořit nebo třeba jak pracovat s bloby jako vstupními či výstupními parametry. V tomto článku se podíváme na to, jak volat funkcí pomocí http požadavku.
http trigger
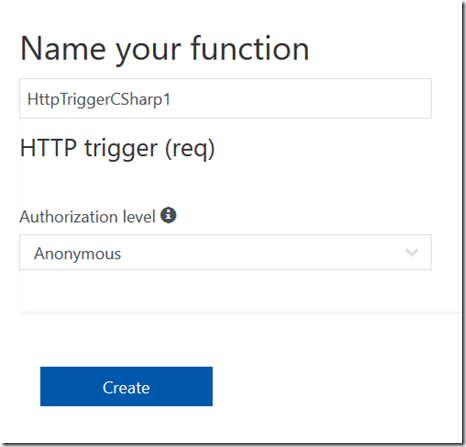
Microsoft nedávno přepracoval uživatelské rozhraní pro správu functions, ale nic zásadního se nezměnilo. Pro tvorbu funkce s http triggerem zle využít předpřipravenou šablonu jako u celé řady dalších případů. Vybereme HttpTrigger-CSharp, zobrazí se formulář pro vyplnění detailů funkce. Za povšimnutí stojí authorization level, který určuje, kdo může funkci volat. V případě “function” je potřeba při volání přiložit function key, v případě “admin” je vyžadován master key. Pro jednoduchost vybereme možnost “anonymous”, kdy se není třeba pro volání nijak autorizovat.

Je vygenerován následující kód. Metoda Run přijímá parametr typu HttpRequestMessage.
using System.Net;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info("C# HTTP trigger function processed a request.");
// parse query parameter
string name = req.GetQueryNameValuePairs()
.FirstOrDefault(q => string.Compare(q.Key, "name", true) == 0)
.Value;
// Get request body
dynamic data = await req.Content.ReadAsAsync<object>();
// Set name to query string or body data
name = name ?? data?.name;
return name == null
? req.CreateResponse(HttpStatusCode.BadRequest, "Please pass a name on the query string or in the request body")
: req.CreateResponse(HttpStatusCode.OK, "Hello " + name);
}
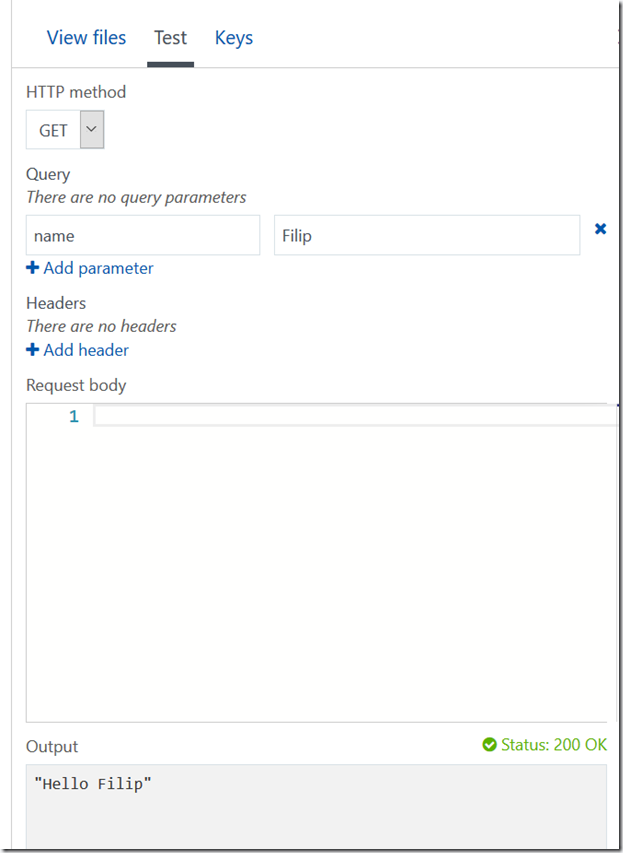
Funkce se snaží přečíst parameter “name” předaný v URL nebo těle požadavku a vrátí pozdrav nebo upozornění, že jméno nebylo vyplněno. Pro testování funkce může posloužit panel “Test”, který je součástí editoru.

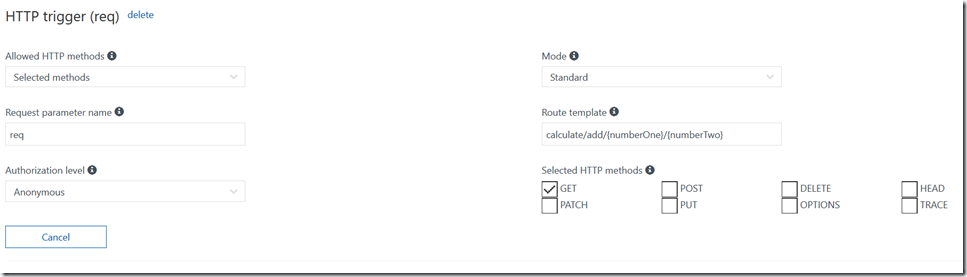
My si z funkce uděláme jednoduché API pro kalkulačku. Nejprve je potřeba upravit několik nastavení na záložce “Integrate”, konkrétně náš http trigger. V prvním kroku ponecháme jedinou povolenou http metodu pouze GET. V druhém kroku upravíme “Route template” na hodnotu “calculate/add/{numberOne}/{numberTwo}”. Tím upravíme URL, na které je funkce dostupná a zároveň pomocí složených závorek řekneme, že očekáváme dva parametry.

Jakmile se vrátíme do editoru funkce, všimněte si, že v otevřeném test panelu přibyly oba dva paremetry – numberOne a numberTwo. Nyní přepíšeme funkci tak, aby sčítala dva parametry.
using System.Net;
public static HttpResponseMessage Run(HttpRequestMessage req, int numberOne, int numberTwo, TraceWriter log)
{
log.Info("C# HTTP trigger function processed a request.");
log.Info("Input parameters");
log.Info($"Number one: {numberOne}");
log.Info($"Number two: {numberTwo}");
var result = new ResultStruct
{
NumberOne = numberOne,
NumberTwo = numberTwo,
Result =numberOne + numberTwo
};
return req.CreateResponse(HttpStatusCode.OK, result);
}
struct ResultStruct
{
public int NumberOne {get; set;}
public int NumberTwo{get; set;}
public int Result{get; set;}
}
Protože v metodě Run nezůstane v našem případě žádné asynchronní volání, tak změníme návratový typ na HttpResponseMessage a odebereme klíčové slovo async. Rozšíříme vstupní parametry o int numberOne, respektive int numberTwo. Functions nám parametry naplní na základě volání funkce. Následný kód je velice jednoduchý. Nejdříve zalogujeme vstupní parametry, pak naplníme strukturu, kterou pošleme na výstup. Výsledkem bude následující json.
{
"NumberOne": 5,
"NumberTwo": 2,
"Result": 7
}
Když máme funkci vyzkoušenou, tak ještě přidáme jednoduchou autorizaci. Na záložce Integrate změníme Authorization level na “Function”. Samotná autorizace je jednoduchá, stačí do URL přidat parameter code. Klíč je k dispozici na záložce manage po kliknutí na odkaz Click to show. Klíčů je možno vytvořit víc, nezávisle je na sobě odebírat atd.
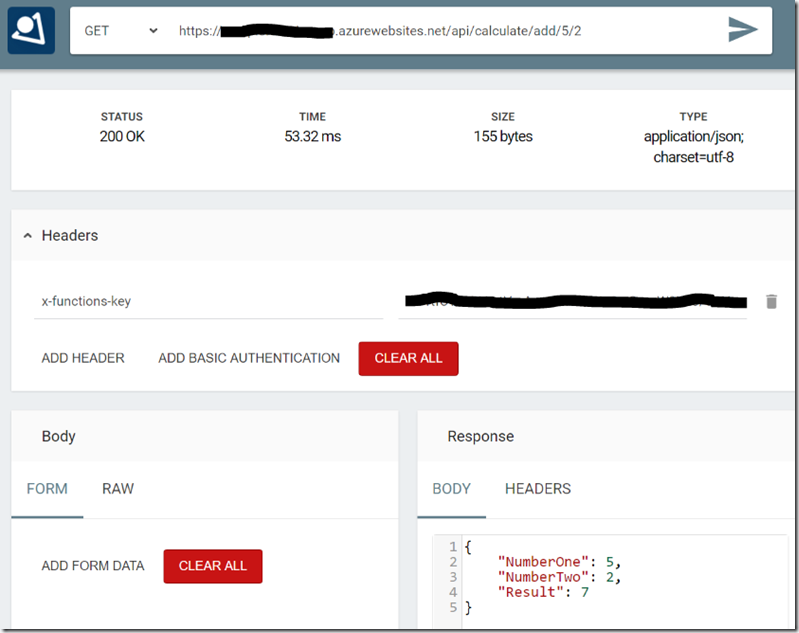
Funkci vyzkoušime volat z REST konzole v prohlížeči (libovolný plugin poslouží, já používám RestMan pro Operu). URL adresu funkce získáme velice jednoduše, stačí v pravém horním rohu editoru kliknout na odkaz Get function URL, který vrátí URL včetně vloženého klíče. URL stačí zkopírovat do konzole. Pokud smažeme parametr code, celkem očekávaně funkce vrátí kód 401, unauthorized. Po vrácení klíče na své místo se vrátí validní výsledek. Druhou alternativou pro autorizaci je vytvoření hlavičky “x-functions-key” obsahující klíč. Výsledek pak může vypadat přibližně takto:

Závěr
Tentokrát jsme si ukázali, jak vytvořit funkci, která je k dispozici pomocí http volání a může sloužit jako část našeho API. Vytvořili jsme velice jednoduchou funkci, která slouží k demonstraci možností předávání vstupních parametrů pomocí url, generování výstupu ve formátu json a autorizaci pomocí klíče. Příště se zaměříme na to, jak zapojit functions do DevOps.