V tomto příspěvku si ukážeme některé z webových služeb, které se dají jednoduše vkládat to vašich HTML stránek.
AddThis Button (Tlačítko Uložit a sdílet):
Jedná se o tlačítko které umožňuje vaší stránku (podle url) sdílet na mnoha sociálních sítí a jiných webů. Na stránce http://www.addthis.com si můžete vygenerovat mnoho konfigurací tlačítka, podle toho kam preferujete sdílet.
Základní možnost je pouze jedno tlačítko, pro něj vygenerované HTML vypadá si takhle:
<!-- AddThis Button BEGIN -->
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&username=xa-4d4842d23db62643">
<img src="http://s7.addthis.com/static/btn/v2/lg-share-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/>
</a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4d4842d23db62643"></script>
<!-- AddThis Button END -->
Toto tlačítko publikuje url stránku, na které je vloženo. Pokud chceme určit jiné url (např. pro jednotlivé příspěvky blogu apod.), lze to provést atributem addthis:url, případně můžeme změnit titulek atributem addthis:title.
Pokud si toto necháme na stránkách AddThis vygenerovat, dostaneme u odkazu:
<a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'>.
Po vložení vygenerovaného HTML do ASP.NET stránky jsem ale narazil na problém, takto složený atributy expr:addthis:title a expr:addthis:url způsobí, že stránka nelze zkompilovat. ASP.NET chyba která se zobrazí vypadá takto:
Parser Error
Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately.
Parser Error Message: The string 'expr:addthis:title' contains too many device filters. There can be only one.
Moc nechápu co je v ASP.NET za problém. V tomto případě je řešení jednoduché u atributů odstraníme expr: a ponecháme pouze addthis:title a addthis:url. Výsledek je stejný a takhle to už ASP.NETu vyhovuje.
Popis dalších parametru a nastavení je zde.
Ještě příklad složitější varianty tohoto tlačítka:
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style'
addthis:title='<%=Server.HtmlEncode(Post.Title) %>' addthis:url='<%=Post.AbsoluteLink %>' >
<a href='http://www.addthis.com/bookmark.php?v=250&username=xa-4d2a4a58733934f7' class='addthis_button_compact'>Sdílet</a>
<span class='addthis_separator'></span>
<a class="addthis_button_facebook"></a>
<a class="addthis_button_twitter"></a>
<a class="addthis_button_googlebuzz"></a>
<a class="addthis_button_email"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4d2a4a58733934f7"></script>
<!-- AddThis Button END -->
Zde je v div uvedeno více tlačítek a atributy url a title jsou umístěny u tohoto divu. Příklad dále ukazuje plnění atributů pomoci ASP.NET výrazu z .NET objektu.
Pozn.: Pokud vygenerujete tlačítko složitější např. s Facebook Like tlačítkem, bude zde uveden atribut fb:like:layout="button_count", který opět nelze rozchodit v ASP.NET. Zde je řešení pro výchozí tlačítko (zde button_count) atribut prostě smazat, pro jinou hodnotu rozepsat tlačítko bez použití AddThis viz následující část.
Facebook Like tlačítko:
Tlačítko se nechá vygenerovat na stránce http://developers.facebook.com/docs/reference/plugins/like/
HTML pro toto tlačítko vypadá např. takto (XFBML verze ze stránek):
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<fb:like href="http://blog.imp.cz" layout="standard" show_faces="true"></fb:like>
Url stránky se zde určí atributem href, vzhled je možné atributem layout nastavit na standard, button_count nebo box_count. Při standard se tlačítko v případě zadání like chová tak, že vypíše jména z vašich přátel, a počtem další osoby (jejich jména zjistit nelze). Také lze určit zda chcete zobrazovat profilové obrázky přátel (show_faces).
Podobný control je ještě Facebook Like Box, který zobrazuje i konkrétní osoby Facebooku. Ten lze ale použít pouze na stránky, které máte založené i na Facebooku (for Facebook Page owners).
Obrázek webu při sdílení na Facebook:
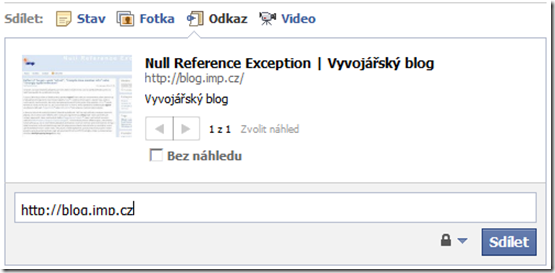
Pokud sdílíte stránku na Facebooku, ať už ručně zadáním url do stavu čí odkazu, nebo pomoci některého tlačítka jako je AddThis, Facebook načte obrázky na stránce a umožní z nich některý vybrat jako náhled pro příspěvek. Existuje ale i možnost jak vynutit, jaký obrázek má Facebook při sdílení nabídnout a tento obrázek navíc ani nemusí být na stránce zobrazen. Nastavení se provede uvedením linku s názvem image_src v hlavičce stránky směrovaný na obrázek. Viz. příklad:
<head ...>
...
<link rel="image_src" href="http://img.bitpixels.com/getthumbnail?code=32881&size=200&url=http://blog.imp.cz" />
...
</head>
Link může být směrován na lokální obrázek součástí webu kde je stránka, nebo na jakýkoli jiný obrázek na jiném webu. V příkladu je link na službu http://www.bitpixels.com, která umožňuje generovat obrázek náhledu webové stránky. V parametrech url je uveden kód, který se Vám vygeneruje při přihlášení na stránky, dále požadovaná velikost obrázku a url na web, kterému je náhled generován. Pokud se tedy stránka z příkladu dá sdílet na Facebook, je hned u příspěvku zobrazen její náhled.

Twitter
Podobně jako na Facebook, existují různá tlačítka a doplňky pro twitter. Jejich výčet a možnost generování je na stránkách twitteru zde.
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<a href="http://twitter.com/share" class="twitter-share-button" data-url="http://blog.imp.cz/" data-count="horizontal" data-via="holaJan">Tweet</a>
Tento HTML kód vkládá do stránky Tweet Button tj. tlačítko které umožňuje vytvořit tweet s odkazem na určenou stránku. Také pak může zobrazovat počty, kolikrát byla takto stránka na twitteru sdílena. Vytvoření tlačítka je možné zde.
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 4,
interval: 10000,
width: 300,
height: 300,
theme: {
shell: {
background: '#97b8cc',
color: '#000000'
},
tweets: {
background: '#ffffff',
color: '#000000',
links: '#3e8bde'
}
},
features: {
scrollbar: true,
loop: false,
live: false,
hashtags: false,
timestamp: false,
avatars: false,
behavior: 'default'
}
}).render().setUser('holaJan').start();
</script>
Toto HTML vytváří Twitter Widget, který zobrazuje vaše poslední tweety. Lze nastavit velikost, barvy panelu, počty a jak se mají tweety v seznamu zobrazovat. Nastavení a generování kódu se provádí zde.
Další možností je Twitter Badge, jedná se o Flash prvek, který zobrazuje poslední tweety. Na jeho vygenerování se lze dostat tímto odkazem (Na twitter stránkách jsem ale link na tuto stránku už nenašel).

Protože ale vygenerované HTML ze stránky není W3C validní, je možné flash zobrazit jiným způsobem, z vygenerovaného elementu embed můžeme převzat parametry color a user id (v atributu flashvars). Příklad takového řešení je zde:
<div style="width: 176px; text-align: center">
<object type="application/x-shockwave-flash" data="http://twitter.com/flash/twitter_badge.swf?path=&color1=10658507&type=user&id=102114711"
width="176" height="176">
<param name="movie" value="http://twitter.com/flash/twitter_badge.swf?path=&color1=10066329&type=user&id=102114711" />
</object>
<br />
<a href="http://www.twitter.com/holaJan"><img src="http://twitter-badges.s3.amazonaws.com/follow_me-c.png" alt="Follow Me on Twitter"/></a>
</div>
Zde jsou parametry zapsány přímo jako paramery odkazu swf souboru. Jedná se o parametry color1 určující barvu widgetu a id kde je id vašeho twitter učtu. ID vašeho účtu lze na základě username také jednoduše získat na stránkách http://www.idfromuser.com.
Digg
Podobně jako funguje sdílení stránek přes Facebook a twitter, existují i jiné podobné služby určené ke sdílení vašich stránek. Příkladem může být služba digg. Smart tlačítko Digg This, které můžete na svojí stránku umístit, zároveň zobrazuje počet sdílení. Vygenerovat je ho možné zde.
Služba Gravatar:
Pokud si na této službě na stránkách http://www.gravatar.com založíte účet, můžete si k vaší emailové adrese přiřadit fotografii nebo jakýkoli obrázek o velikosti až 512x512px. Ten je pak možné na různých webech využívat (např. je to využíváno na tomto blogu při zadávání komentářů). Link na získání obrázku je následující: http://www.gravatar.com/avatar/<emailhash>.jpg?s=<size>&d=mm, kde <emailhash> je MD5 hash emailové adresy, parametr s určuje velikost obrázku, d určuje co se vrátí v případě že se obrázek nenajde (při hodnotě mm se vrací mystery-man).
Jednoduchý příklad na použití v C#:
<img src="<%=Test.Avatar.GetAvatarLink(100, "[email protected]") %>" alt="Avatar" />
using System;
namespace Test
{
public static class Avatar
{
#region constants
private const string cGravatarUri = "http://www.gravatar.com/avatar/{0}.jpg?s={1}&d=mm";
#endregion
#region action methods
public static string GetAvatarLink(int size, string email)
{
string hash = GetHexString(System.Security.Cryptography.MD5.Create().ComputeHash(System.Text.Encoding.UTF8.GetBytes(email.ToLowerInvariant().Trim())));
if (hash != null)
{
hash = hash.ToLowerInvariant();
}
return string.Format(cGravatarUri, hash, size);
}
#endregion
#region private member functions
private static string GetHexString(byte[] input)
{
if (input == null)
{
return null;
}
return BitConverter.ToString(input).Replace("-", "");
}
#endregion
}
}