Po dlouhé době jeden tip ohledně ASP.NET. Konkrétně se koukneme na to, jak v ASP.NET vytvořit pole TextBox se zobrazeným watermarkem (text, který je zobrazen, pokud je pole TextBox prázdné).
Je to poměrně jednoduché, stačí použít AJAX Control Toolkit, který obsahuje prvek s názvem TextBoxWatermarkExtender. Jak název napovídá, jedná se o extendér tj. prvek, který se použije spolu se standardním prvkem TextBox a on provede rozšíření standardního prvku o požadovanou funkcionalitu – v našem případě tedy o zobrazení watermarku.
Základní použití prvku TextBoxWatermarkExtender vypadá například takto:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<asp:TextBox ID="txtDatumNarozeni" runat="server" SkinID="RegistraceField" MaxLength="10" ToolTip="Datum narození" />
<ajaxToolkit:TextBoxWatermarkExtender ID="DatumNarozeniWatermark" runat="server" TargetControlID="txtDatumNarozeni" WatermarkCssClass="RegistraceField water" WatermarkText="Datum narození*" />
Vlastnost WatermarkText definuje jaký text bude jako watermark zobrazen a vlastnost WatermarkCssClass odkazuje na CSS styl, který se pro jeho zobrazení použije. Ten bude typicky měnit jeho barvu:
input[type="text"].water, textarea.water {
color: #b6b6b6;
}
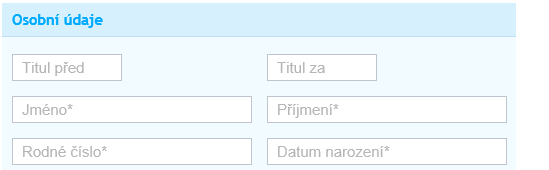
Výsledek pak může vypadat takto:

Dále se můžeme setkat s tím, že budeme potřebovat na klientu v JavaScriptu do pole obsahující watermark nastavovat hodnotu. To ale díky watermarku nelze provádět standardním nastavením vlastnosti value prvku input na stránce.
Místo toho je potřeba postupovat takto:
- U prvku TextBoxWatermarkExtender nastavíme navíc vlastnost BehaviorID, jehož hodnotou bude zvolený identifikátor.
<asp:TextBox ID="txtDatumNarozeni" runat="server" SkinID="RegistraceField" MaxLength="10" ToolTip="Datum narození" />
<ajaxToolkit:TextBoxWatermarkExtender ID="DatumNarozeniWatermark" runat="server" TargetControlID="txtDatumNarozeni" BehaviorID="DatumNarozeniWatermarkBehavior" WatermarkCssClass="RegistraceField water" WatermarkText="Datum narození*" />
- V JavaScriptu se pomoci tohoto identifikátoru (a jQuery) odkážeme na interní “behavior objekt”, který si udržuje aktuální hodnotu pole formuláře. Pro nastavení nebo změnu této hodnoty pak použijeme metodu set_Text.
var wbDatumNarozeni = $find("DatumNarozeniWatermarkBehavior")
if (wbDatumNarozeni) {
var datumNarozeni = new Date();
wbDatumNarozeni.set_Text(datumNarozeni.format("d.M.yyyy"));
}
Obdobným způsobem musíme pro načítání vnitřní hodnoty prvku TextBox používající TextBoxWatermarkExtender volat metodu get_Text behavior objektu.
var datumNarozeni = $find("DatumNarozeniWatermarkBehavior").get_Text();