Uživatelské rozhraní (dále jen UI) je součást téměř každé desktopové aplikace a je to první věc, kterou uživatelé uvidí a se kterou budou neustále přicházet do styku (samozřejmě za předpokladu, že ji budou používat). Proto je třeba velmi pečlivě dbát na to, aby toto UI bylo co nejlepší, konkrétně: Aby se snadno ovládalo, aby úkony, které chce uživatel provést, se daly udělat co nejefektivněji, aby bylo intuitivní a z estetického hlediska přijatelné. U složitějších aplikací by mělo být přizpůsobitelné potřebám uživatele (např. přizpůsobitelný panel nástrojů).
Tento článek je psán na základě Windows Forms, ale obecné koncepty jsou použitelné i ve Windows Presentation Foundation, nebo jiných UI knihovnách (Qt, Swing). UI aplikací pro mobilní zařízení se řídí stejnými pravidly, ale musí být přizpůsobeno pro dané zařízení. Tedy pokud se plánuje i mobilní verze nějaké aplikace, mělo by se UI kompletně přepsat, nikoliv se snažit portovat z desktopové verze pro ulehčení práce, to lze jen u aplikační logiky. Uživatelské rozhraní webových a hybridních aplikací zde řešeno nebude, neb s tímto nemám zkušenosti.
Postup při návrhu
Při návrhu UI se většinou postupuje podle níže uvedených kroků, z nichž v závislosti na míře komplexnosti aplikace jsou některé důležitější více, některé méně a některé se nemusí realizovat vůbec. Ve velkých softwarových firmách jsou designéři specializovaní na tvorbu UI, ale v malých firmách nebo v jediné osobě toto musí zajišťovat sám vývojář, což není ideální, protože ten se obvykle soustřeďuje na funkčnost a optimalizace a postrádá grafické cítění nutné pro návrh profesionálního UI.
Získávání informací
Nejprve je dobré sestavit seznam funkcí, které budou potřeba k realizaci účelu aplikace a dalších potenciálních požadavků uživatelů. V tomto kroku si pokládáme následující otázky:
- Co chceme, aby aplikace dělala?
- Jaké podobné aplikace uživatel používá (nebo jaké už existují) a jaké s nimi má zkušenosti?
- Jak ovlivňuje vzhled UI uživatele?
- Očekává se rozšiřování aplikace zasahující i do uživatelského rozhraní?
Vytvoření prototypu UI
Na základě informací získaných v předchozím kroku můžeme vytvořit prototyp UI. U tohoto prototypu je třeba dbát na funkčnost a použitelnost, estetickou stránku lze zatím vynechat. Po dokončení se prototyp nechá testovat skutečným uživatelem (pokud se jedná o malou aplikaci, uživatele obvykle nahrazuje sám vývojář). Praktikuje se metoda “přemýšlení nahlas”, což znamená že uživatel skutečně říká jak ho napadlo dospět k určitému kroku, který by měl vést ke splnění určité úlohy. Na základě toho se dá UI lépe přizpůsobit.
Základní požadavky profesionálního UI
Vysoká vypovídací hodnota je důležitá k tomu, aby uživatel měl vždy jasnou představu o tom, jaký vliv budou mít prováděné kroky na výsledek práce. K tomuto patří například různé náhledy, popis částí UI ve smyslu jejich vlivu na výsledek práce, nebo funkční kontextová nápověda.
Splnění očekávání uživatele zahrnuje především ukládání všemožných uživatelských nastavení od šířek sloupců, přes pamatování naposledy zadávaných hodnot až po jazyková nastavení. Patří sem i populární klávesové zkratky (Ctrl+A pro výběr všech objektů, F1 pro nápovědu, atd.) a kontextové nabídky.
Tolerance vůči chybám (“blbuvzdornost”), kde je snaha co nejvíce zabránit zadávání neplatných hodnot volbou vhodných ovládacích prvků. Když už se nějaká chyba ve vstupu dat ze strany uživatele vyskytne, měl by na ni uživatel být upozorněn co nejdříve a co nejméně obtěžujícím a interakci vyžadujícím způsobem (nejvhodnější jsou bublinové zprávy).
Globalizace, kde program zobrazuje data v souladu s místním nastavením systému, nikoliv v napevno definovaném formátu a také třídění a porovnávání textových řetězců (například CH se v české kultuře bere jako další písmeno za H, kdežto v anglické jako dvě písmena C a H, což má vliv na řazení v seznamech).
Vhodnost použití ovládacích prvků
| Data | Vhodné ovládací prvky | Nevhodné ovládací prvky |
| Číslo (celé nebo desetinné) |  NumericUpDown NumericUpDown |  TextBox TextBox |
| Datum |  DateTimePicker DateTimePicker |  TextBox TextBox |
| Celé číslo v rozsahu |  NumericUpDown NumericUpDown
 TrackBar TrackBar |  TextBox TextBox
 HScrollBar HScrollBar |
| Měna |  MaskedTextBox MaskedTextBox |  TextBox TextBox |
| Výběr jedné z možností |  RadioButton RadioButton
 ComboBox ComboBox |  ListBox ListBox |
| Zobrazení výsledné hodnoty nebo důležitého údaje | 
Label + TextBox (ReadOnly = True) | 
Label |
| Provedení nějaké akce v daném kontextu | 
LinkLabel | 
Button |
| | | |
| | | |
Zarovnávání a rozložení ovládacích prvků a jejich obsahu
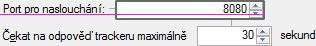
Existují dva způsoby jak zarovnávat související ovládací prvky. První z nich je zarovnávat k sobě, druhý je zarovnávat do sloupců (používá Microsoft). Druhý způsob se mi nelíbí, protože je potom nutné vizuálně dohledávat co k čemu patří. Ukázka obou způsobů je na obrázku:
Nastavení zarovnání ovládacích prvků vzhledem k sobě je dobré ponechat ve výchozím nastavení návrháře Windows Forms, tedy SnapLines a 8, 8. Potom stačí vizuálně tahat prvky po formuláři a držet se naváděcích čar. Zde má Windows Forms oproti WPF obrovskou převahu (vše je rozvrhováno vizuálně, nikoliv XAML kódem podobně jako v HTML).

Zarovnávejte vždy nižší ovládací prvek k vyššímu na střed (viz. fialová čára), nejčastěji je to v případě popisků a nějakého vstupního ovládacího prvku.
Zarovnávání textového obsahu se řídí stejnými pravidly jako běžné psaní – text a datumy vlevo, čísla vpravo. Naprosto katastrofální zlozvyk některých vývojářů je zarovnávat libovolný text na střed – v žádném případě nedělat.
Při lokalizaci aplikace do cizích jazyků se občas nevyhnete tomu, že cizojazyčný text je kratší nebo delší než původní text v neutrální kultuře a proto je nutné posunout ovládací prvky v dané kultuře. V praxi se mi osvědčilo vše vytvořit nejprve v neutrální kultuře a až nakonec lokalizovat pomocí nástroje Windows Resource Localization Editor (součást Windows SDK), kde jdou prvky i přesunovat.
TabIndex a akcelerátory
TabIndex je v podstatě pořadí, v jakém bude vybrán ovládací prvek při přepínání klávesou Tab(+Shift). Pořadí přepínání je důležité (spousta uživatelů ještě pořád používá jenom klávesnici) a musí být logické (je nesmysl aby výběr přeskakoval zcela náhodně v pořadí, v jakém jste prvky na formulář naházeli). Zde bych rád vyzdvihnul vynikající doplněk TabIndex Assistant ze sady MZ-Tools, který nějakým magickým způsobem (pravděpodobně podle pozice prvků na formuláři) dokáže přiřadit TabIndexy přesně tak, jak je potřeba.
Akcelerátory jsou klávesové zkratky Alt+{písmeno}, které vyberou požadovaný ovládací prvek na jediný stisk klávesy. Po stisknutí klávesy Alt se obvykle příslušné písmeno v popisku podtrhne. Důležité je brát ohled na to, aby nebylo více stejných akcelerátorů na jednom formuláři a aby akcelerátory byly pokud možno stejné jako v běžných aplikacích (Soubor Úpravy Nápověda)
Nežádoucí efekt vzniklý jiným nastavením DPI než na vývojářském systému
Drtivá většina uživatelů má v systému ponecháno standardní nastavení DPI – 96. Pokud ale spustíte vaší Windows Forms aplikaci na počítači s jiným nastavením DPI, nastává problém s rozmístěním ovládacích prvků, některé dokonce nemusí být vidět vůbec. Zde žehnám WPF, kde je to dokonale vyřešeno pomocí jednotek Device Independent Pixels místo pixelů a k těmto nežádoucím efektům nedochází.
Ribbon – ano nebo ne?
Ribbon – nový typ panelu nástrojů vyvinutý Microsoftem údajně podle statistiky způsobu používání UI. Tento panel nástrojů má své počátky už někdy kolem roku 1995, kdy se jeho obdoba poprvé objevila v aplikacích Borland Delphi a Allaire HomeSite.



O ribbonu většinou od uživatelů slyším, že je to “pás sraček” a já sám z něho mám rozporuplné pocity. Někam se hodí, ale někam zase vůbec ne. Jeho největší slabinou je téměř nulová možnost uživatelského přizpůsobení na rozdíl od klasického panelu nástrojů, který jde plně přizpůsobit potřebám a preferencím uživatele. Ribbon se hodí do aplikací, kde je hodně funkcí (Office), ale ne zase tolik, aby citelně chyběla možnost přizpůsobení včetně vytváření vlastních panelů nástrojů (Visual Studio, AutoCAD). Co jsem se z různých zdrojů dočetl by ribbonu mělo být plné Windows 8 včetně tak primitivních věcí jako je Průzkumník, kde je plus mínus pět funkcí a to je přesně ten případ, kdy se ribbon naprosto nehodí.
Závěr
Tvorba UI rozhodně není primitivní záležitost, kterou je možné odbývat, ale celkem komplexní záležitost která spadá do zcela vlastní kategorie vývoje software. A samozřejmě jako obvykle čím více aplikací napíšete, tím více získáte zkušeností v tomto oboru.
Použitelnost a ergonomii UI definuje standard ISO 9241.
Doporučené postupy pro pojmenovávání a překlad prvků UI do češtiny jsou v dokumentu Czech Style Guide.
Podrobná příručka od Microsoftu zabývající se návrhem UI je ke stažení zde.