V Riganti používáme pro správu verzí Team Foundation Server 2010. Vybrali jsme ho vzhledem k tomu, že na rozdíl od jiných systémů má vestavěný issue tracking, což je nutnost i na středně velkých projektech, na nichž se podílí více lidí (a já ho používám i na one-man-show projektech). Navíc tak nějak ze zvyku nejdřív zkusím Microsoftí řešení a po cizích komerčních věcech nebo open source radostech (v tomto pořadí) se poohlížím až ve chvíli, kdy není zbytí.
Dnes jsem konečně našel trochu času, abych na jednom projektu (náš interní informační systém v Silverlight 5 využívající WCF RIA Services) zavedl kontinuální integraci a možnost snadného publikování nových verzí na produkční a testovací server. A protože v tomto projektu používáme mimo jiné i Silverlight aplikace, což jsem nikdy před tím automaticky nebuildoval, rozhodl jsem se sepsat takové poznámky pro příště – a třeba se někomu budou hodit taky.
Krok 1: Nastavujeme automatický build
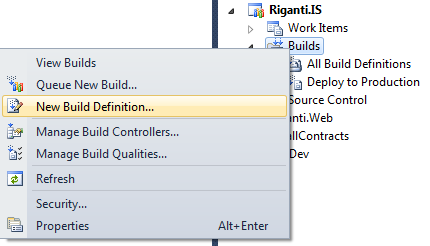
Nejprve je nutné založit definici buildu. Je to poměrně snadné, stačí proklikat wizard.

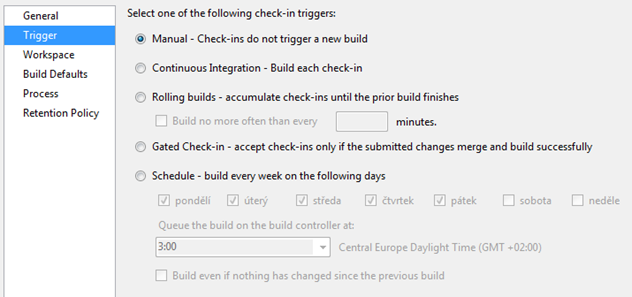
Na první obrazovce nastavíme název a případně popis, na druhé vybereme, jestli jej chceme spouštět automaticky nebo ručně. Já jsem vybral ruční režim, protože součástí tohoto buildu je nasazení projektu na produkční server – to nechceme dělat každou noc – budeme nasazovat ručně jen otestované a prozkoušené verze, ale chci to mít na jedno kliknutí. Automaticky každou nov se spustí jen deploy na testovací server, to mám jako další build definici.

Na záložce Workspace namapujeme všechny adresáře, které budete potřebovat – typicky stačí namapovat adresář celého týmového projektu.
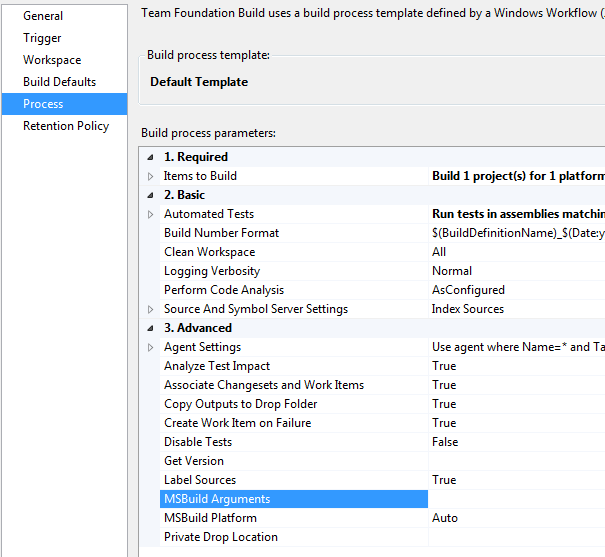
Na záložce Build Defaults stačí vybrat umístění pro uložení výsledku celého buildu. Nejdůležitější je záložka Process, kde lze build přesně nastavit. Nám bude stačit použít výchozí šablonu – zatím jsem se nepotřeboval hrabat v tom složitém workflow (díky bohu).

Krok 2: Nastavení deploymentu v projektu
V případě, že máte jen jednu webovou aplikaci, dá se použít návod z článku Package and Publish Web Sites with TFS 2010 Build Server. V případě, že máte v solution webových aplikací víc, je potřeba nastavit deployment pro každou aplikaci zvlášť. Nejlepší je tak učiniti v souboru projektu.
1. Klikněte tedy na projekt v okně Solution Explorer a vyberte Unload Project.
2. Klikněte na projekt znovu a vyberte Edit. Otevře se soubor projektu v XML editoru a můžeme zde přidat věci, které se ve VS naklikat nedají.
3. Přidejte do projektu následující XML (nahoru pod ostatní PropertyGroup elementy, případně obsah přidejte do již existující property group pro Release | Any CPU.
<PropertyGroup Condition=" '$(Configuration)|$(Platform)' == 'Release|AnyCPU' ">
<DeployOnBuild>True</DeployOnBuild>
<DeployTarget>MsDeployPublish</DeployTarget>
<CreatePackageOnPublish>True</CreatePackageOnPublish>
<MSDeployPublishMethod>InProc nebo RemoteAgent</MSDeployPublishMethod>
<MSDeployServiceUrl>IIS server</MSDeployServiceUrl>
<DeployIisAppPath>název IIS aplikace</DeployIisAppPath>
<UserName>uživatel</UserName>
<Password>heslo</Password>
</PropertyGroup>
Režim InProc použijte, pokud chcete deployovat na lokální stroj. RemoteAgent použijte, pokud chcete dělat deploy na jiný stroj.
Pokud nemáte správně udělané SSL certifikáty mezi těmi servery (jeden druhému nevěří), přidejte ještě řádek AllowUntrustedCertificates s hodnotou True.
4. Klikněte na projekt a dejte Reload Project.
Krok 3: Nainstalovat a nastavit Web Deploy
Podotýkám, že na serveru musíte mít nainstalovaný a správně nastavený WebDeploy, což je mechanismus pro nasazení webové aplikace – v kostce Visual Studio při kompilaci vytvoří balíček (ZIP archiv), pošle jej speciálnímu handleru na cílovém IIS serveru a ten se postará o nasazení a zprovoznění. Umí to dokonce i nasadit databázi a spustit SQL skripty.
Na cílový server tedy nainstalujte Web Deployment Tool. Je potřeba jej nainstalovat i na server, kde se spouští TFS build, jinak build server nebude umět aplikaci nasadit. Pokud tam máte už plné Visual Studio s nainstalovaným modulem pro ASP.NET, není to asi potřeba (nezkoušel jsem - já tam mám jenom Visual Studio Shell).
Jen podotýkám, že uživatel, pod kterým deploy spouštíte, musí být ve skupině Domain Admins. Toho se trochu bojím, ale dle stránky na webu toho produktu to jinak nejde. Na druhou stranu je pravda, že manipulovat s IIS na produkčním serveru a mít absolutní práva zápisu do všech adresářů webových aplikací, to už jsou stejně de facto všechna práva. Naštěstí jde aspoň snadno přímo v IIS Manageru povolit IP adresa, ze které se to bude povolovat – stačí tam plácnout adresu build serveru a je to.
Krok 4: Pár poznámek
1. Nejdřív mi automatický WebDeploy mi hlásil tuto chybu:
C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v10.0\Web\Microsoft.Web.Publishing.targets (3481):
Web deployment task failed.(An error occurred when reading the IIS Configuration File
'MACHINE/REDIRECTION'. The identity performing the operation was 'NT AUTHORITY\NETWORK SERVICE'.)
An error occurred when reading the IIS Configuration File 'MACHINE/REDIRECTION'. The identity
performing the operation was 'NT AUTHORITY\NETWORK SERVICE'.
Filename: \\?\C:\Windows\system32\inetsrv\config\redirection.config Error:
Cannot read configuration file due to insufficient permissions
Stačilo na build serveru přidat práva pro čtení do adresáře C:\Windows\system32\inetsrv\config pro uživatele NETWORK SERVICE.
2. Pak kompilace Silverlight aplikace na build serveru hlásila chybu, že nemá Silverlight 4 SDK, i když nainstalované bylo.
C:\Program Files (x86)\MSBuild\Microsoft\Silverlight\v4.0\Microsoft.Silverlight.Common.targets (104):
The Silverlight 4 SDK is not installed.
Stačilo místo konfigurace Release|Any CPU nastavit v definici buildu v sekci Advanced položku MSBuild Platform na x86 z původní hodnoty Auto. Je to potřeba, pokud máte 64bitový systém na build serveru – potřebujeme použít 32bitový MSBuild.
3. A posledním problémem byl warning, který se dle článku Dealing with the API restriction error vyskytuje v situaci, kdy v solution máte webovou aplikaci a unit testy. Zajímavé, že tento scénář v MS zapomněli otestovat. Vyhazuje to tuto chybu, resp. warning – build se povede, ale není zelený, což mě štve.
API restriction: The assembly 'file:///C:\Builds\<path>\myassembly.dll' has already loaded from a different location. It cannot be loaded from a new location within the same appdomain.
Řešení je popsané ve výše zmíněném článku – v nastavení buildu v sekci Automated Tests změnit pattern pro hledání testovacích DLL na *test*.dll. Mimochodem pěkně blbá metoda pro detekci assemblies s testy – kdo to vymýšlel?
Každopádně pak se build již zazelená a aplikace jsou během něj správně nasazeny na (klidně i produkční) web server.
Používané knihovny
Další věc, na níž není radno zapomenout, je nainstalování veškerých potřebných knihoven na build server, aby se mu vůbec podařilo projekt zkompilovat. Někdo preferuje vzít všechny knihovny a dát je do source control, já jsem zvyklý to dělat jen u knihoven, které nemají instalátor.
Takže po nainstalování asi 10 knihoven (WCF RIA Services, Silverlight 4 a 5 Beta, Silverlight Toolkit, MVVM Light atd.) to začne fungovat.