Při vykreslování pomocí System.Drawing často potřebujeme pokročilejší funkce. Občas by se nám hodilo například umět to, co nakreslíme, otáčet, zvětšovat, či posouvat. System.Drawing.Graphics toto samozřejmě podporuje pomocí tzv. transformací.
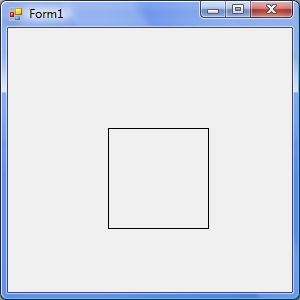
Nikoho asi nepřekvapí, že tímto řádkem nakreslíme čtverec:
e.Graphics.DrawRectangle(Pens.Black, 100, 100, 100, 100)

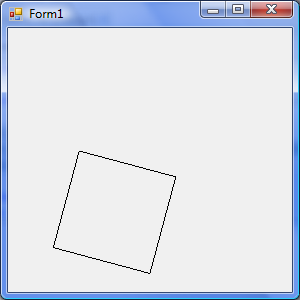
Pokud před vykreslením objektu zavoláme RotateTransform a předáme jí počet stupňů, ve, co potom vykreslíme, bude otočené o daný počet stupňů:
e.Graphics.RotateTransform(15)
e.Graphics.DrawRectangle(Pens.Black, 100, 100, 100, 100)
e.Graphics.ResetTransform()

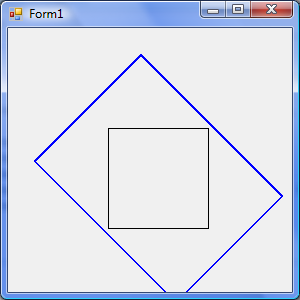
Otáčení funguje kolem středu, takže pokud chceme otáčet podle jiného bodu, musíme transformace zkombinovat. Použijeme TranslateTransform – posunutí:
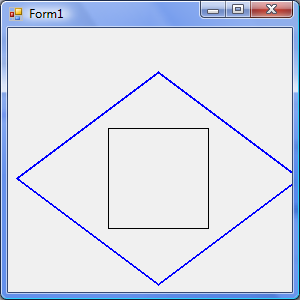
e.Graphics.DrawRectangle(Pens.Black, 100, 100, 100, 100)
e.Graphics.TranslateTransform(150, 150)
e.Graphics.RotateTransform(45)
e.Graphics.DrawRectangle(Pens.Blue, -50, -50, 100, 100)
e.Graphics.ResetTransform()
Pro srovnání jsem tam dal i původní čtverec, abychom viděli, že střed nyní zůstal zachován. TranslateTransform všechny objekty posunula o 150 pixelů doprava a dolů, vlastně nám bodu [0,0] posunula na bod [150,150]. Proto čtverec kreslíme na souřadnice [-50, -50]. Šířka čtverce je 100x100, takže střed bude v nule. RotateTransform pak otáčí kolem počátku [0, 0], kde je střed našeho nového čtverce.

Ještě máme ScaleTransform, která umí měnit měřítko vykresleného objektu.
e.Graphics.DrawRectangle(Pens.Black, 100, 100, 100, 100)
e.Graphics.TranslateTransform(150, 150)
e.Graphics.ScaleTransform(2, 1.5)
e.Graphics.RotateTransform(45)
e.Graphics.DrawRectangle(Pens.Blue, -50, -50, 100, 100)
e.Graphics.ResetTransform()

Čtverec jsme roztáhli 2x na šířku a 1.5x na výšku, je proto takto zkosený. Všechny transformace zrušíme pomocí zavolání ResetTransform, pokud bychom vykreslovali něco dál, bude to zase normálně.
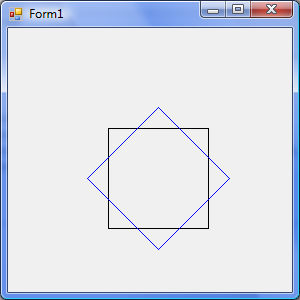
Transformace fungují samozřejmě na všechny vykreslované objekty, samozřejmě i na obrázky. Je důležité uvědomit si, že na pořadí transformací záleží, pokud zvětšení v poslední ukázce dáte až za otočení, bude to vypadat takto: