Jak jsem před časem slíbil, v tomto příspěvku dávám k dispozici kompletní funkční příklad řešící provádění autentizace uživatelů přes Windows Live ID v ASP.NET aplikaci. Příklad technologicky používá volání Live Connect REST API. Nejedná se o příklad oficiální (protože takový jednoduše řešeno neexistuje), proto veškerou prováděnou logiku “napojení” na Windows Live jsem implementoval sám. Přesto si nemyslím, že bude nutné implementaci vysvětlovat úplně do detailů, místo toho uvedu postup na rozchození příkladu a vysvětlím princip jeho fungování.
Celý příklad je ke stažení k dispozici zde.
Jedná se o vzhledově o velmi jednoduchou ASP.NET aplikaci obsahující stránku, která zobrazuje je-li aktuálně již nějaký uživatel přihlášen a dále podle toho odkaz na přihlášení (Sign In)/odhlášení (Sign Out). Aplikace podporuje zapamatování přihlášení tj. volbu “keep me signed in” v Live přihlašovacím formuláři. Udržování stavu přihlášení je nezávislé na autentizaci dle mechanismů ASP.NET (principál nastavovaný do HttpContext.Current.User, forms autentizace apod.), aplikace tento stav pouze dává k dispozici pro možnost jeho dalšího využití například právě pro napojení na membership.
Postup rozchození příkladu
Aplikaci je nejprve nutné zaregistrovat. To se provádí na stránce:
https://manage.dev.live.com/Applications
Po přihlášení pod Live ID, která bude vlastníkem aplikace, zvolte create application. Vyplňte zvolený název aplikace a jazyk, potvrďte I accept. Dále je nutné v nastavení aplikace v části “API Settings” nastavit url adresu pro redirect ze stránek live zpět do naší aplikace – pole Redirect domain. Zde je potřeba zadat jinou doménu než localhost, proto je pro ladění nutný následující postup:
- Doménu zvolit libovolně (případně zadat reálnou doménu, kde bude aplikace nasazena).
- Na vývojovém počítači zadanou doménu přesměrovat na localhost pomoci hosts souboru.
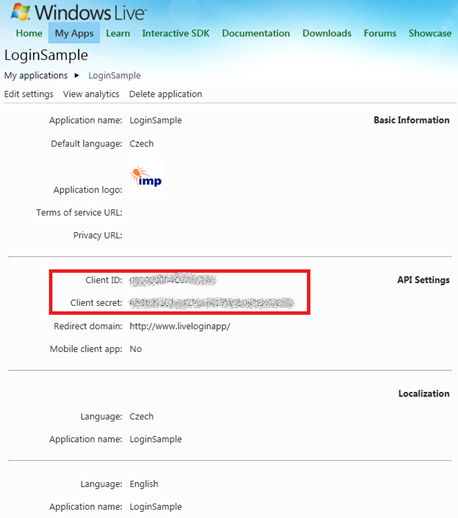
V našem případě můžeme zadat URL např. “http://www.liveloginapp/”. Ostatní nastavení v registraci aplikace jsou již nepovinná a pouze umožňují upravit informace zobrazené během vyžadovaného potvrzení při prvním přihlašování. Nastavení aplikace pak bude vypadat:

Na vývojovém počítači otevřeme lokální hosts soubor, který je standardně umístěn v adresáři C:\Windows\System32\drivers\etc, ve kterém doplníme řádek:
127.0.0.1 www.liveloginApp
Aby se aplikace z této url také spouštěla, nastavíme ve VS2010 ve vlastnostech webového projektu volbu Start Options/Start URL na:
http://www.liveloginapp/LoginSampleWeb/default.aspx
kde LoginSampleWeb je název naší aplikace v IIS.
Posledním nutným krokem je změnit hodnoty konstant ClientId a ClientSecret ve zdrojovém souboru App_Code\Global.cs na správné hodnoty uvedené v nastavení aplikace Live portálu (na místě vyznačeném v obrázku). Konstanta RedirectUri se odkazuje na umístění pomocné stránky callback.aspx.
public static class Global
{
#region constants
public const string ClientId = "0000000000000000";
public const string ClientSecret = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
public const string RedirectUri = "http://www.liveloginapp/LoginSampleWeb/callback.aspx";
#endregion
}
Tím je příklad rozchozen.
Princip fungování příkladu
Aplikace obsahuje pouze výchozí stránku default.aspx a jednu pomocnou stránku callback.aspx. Stav přihlášení je v aplikaci udržován pomoci cookie s názvem wl_auth, které v případě přihlášeného uživatele obsahuje AccessToken obdržený jako výsledek Live autentizace. Implementace logiky se nachází ve třídě LiveAuthClient. Logiku autentizace lze rozdělit na tři části – proces vlastního přihlášení, zjišťování stavu zda je uživatel již přihlášen a proces odhlášení.
- Pokud se při vstupu na výchozí stránku default.aspx zjistí, že uživatel není přihlášen, nabídne se odkaz Sign In. Tento odkaz je směrován na server Live (https://oauth.live.com), který zobrazí přihlašovací formulář a potom provede přesměrování na stránku callback.aspx zpět v naší aplikaci.
Tato stránka provádí zpracování předané odpovědi Live autentizace (voláním metody LiveAuthClient.ProcessCallback) a poté redirect zpět na výchozí stránku default.aspx. Při zpracování odpovědi se provede volání REST API pro obdržení AccessToken, který je uchován ve vystaveném wl_auth cookie. Cookie není nikdy vystavováno jako perzistentní.
- Při vstupu na výchozí stránku se zjišťuje (metodou LiveAuthClient.GetUserInfo) je-li aktuálně nějaký uživatel přihlášen. Nejprve se zkoumá existence wl_auth cookie obsahující AccessToken. Pokud cookie v aktuálním requestu obsaženo není (nebo vypršela expirace AccessToken) provádí se dále pokus o obnovení zapamatovaného přihlášení pomoci volání Live autentizace v silent módu (uživateli se nenabídne přihlašovací formulář). Pokud bylo při přihlašování zvoleno zapamatování přihlášení, je tento pokus úspěšný a vystaví se wl_auth cookie stejně jako při standardním přihlášením. V opačném případě se toto cookie vystaví prázdné, což signalizuje, že pokus o obnovení přihlášení již proběhl a již se nemusí při dalších requestech opakovat.
Pokud je po provedení výše uvedeného procesu AccessToken k dispozici, provede se voláním REST API zjištění informací o přihlášeném uživateli (objekt LiveAuthUser).
- Pokud se při vstupu na stránku default.aspx zjistí, že je uživatel již přihlášen, zobrazí se kromě jeho jména i odkaz Sign Out. Tento odkaz provádí dvě akce.
Nejprve je při postbacku (voláním metody LiveAuthClient.SignOut) odstraněn AccessToken z wl_auth cookie tj. je zrušen stav určující, že je uživatel aktuálně přihlášen. Do cookie se pouze nastaví příznak, že se provádí odhlašování.
Druhou akcí je, že při následném redirectu je při renderování default.aspx (na základě příznaku v cookie) do stránky vloženo volání JavaScriptu (funkce logoutWindowsLive umístěné v souboru JavaScripts\Live.js). JavaScript provede z klienta vyvolání requestu na server Live, který zruší případné zapamatované přihlášení (volání requestu se provádí vložením neviditelného IFrame). Odhlášení je nutné volat takto z JavaScriptu, aby se request volal přímo z klienta, nikoliv z webového serveru.